CSS层叠样式(一)
本质介绍css基础选择器,引入CSS的三种方式
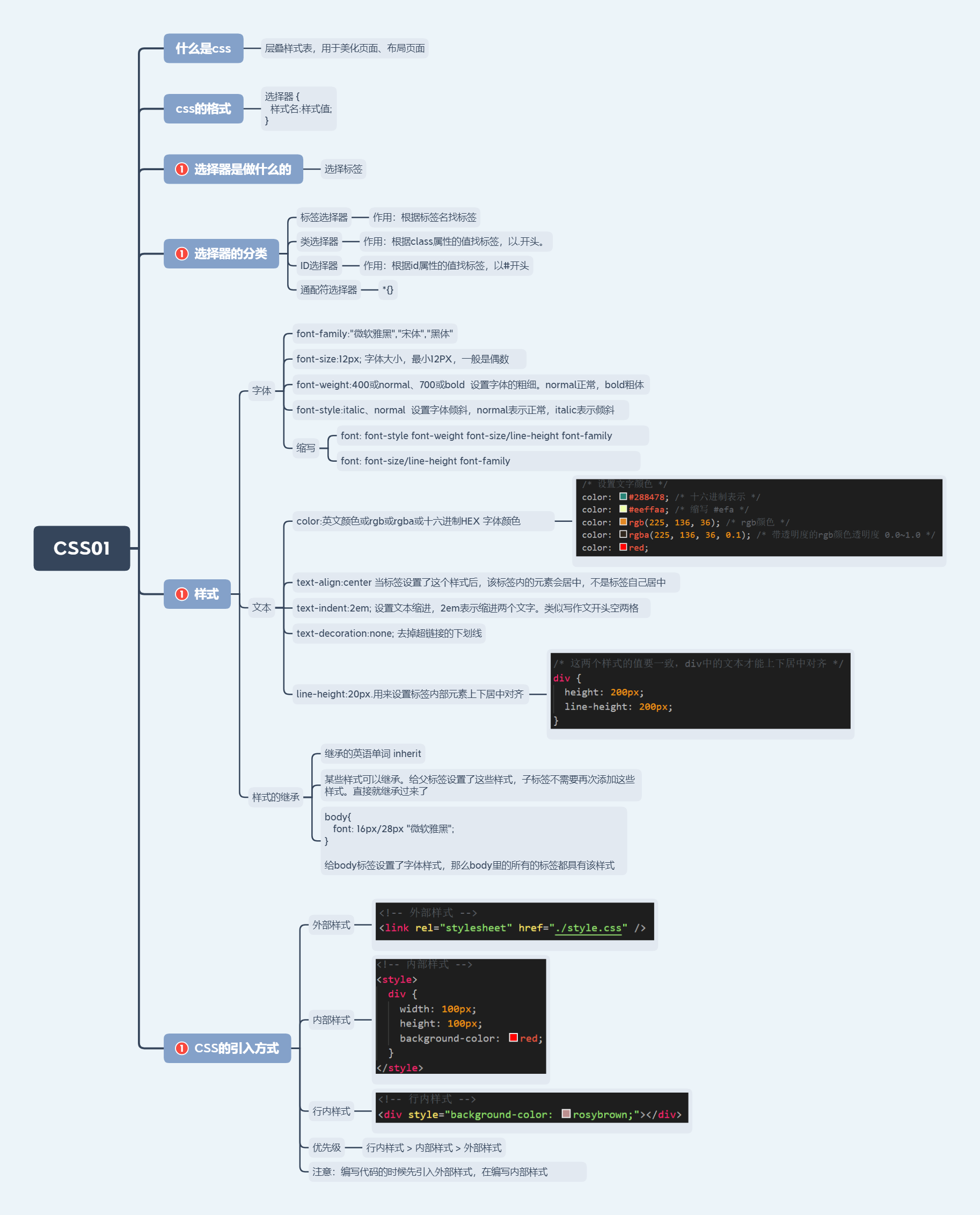
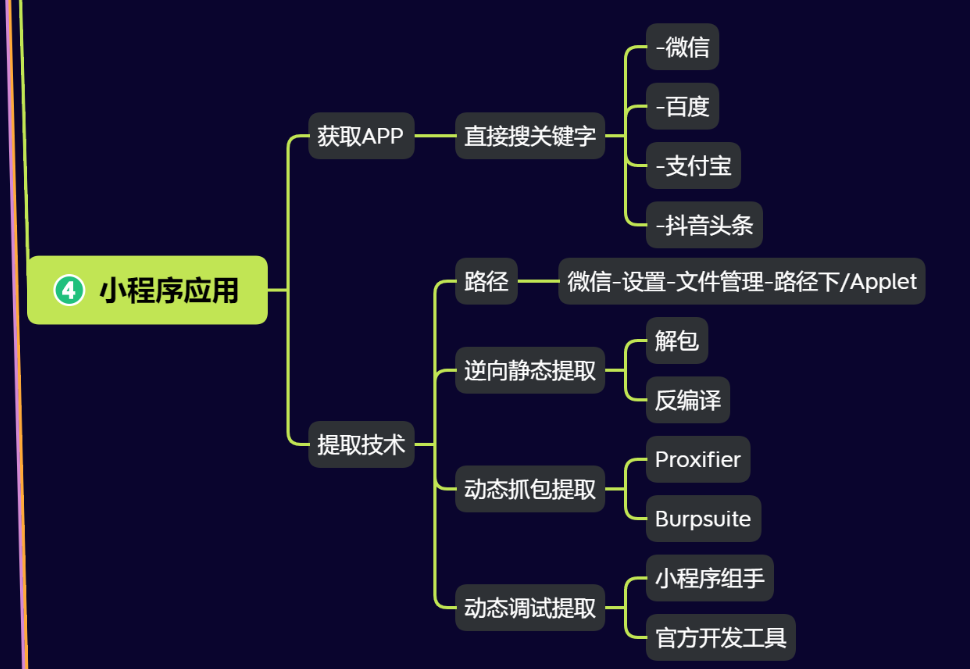
思维导图 [一]
CSS 简介
什么是CSS
CSS是层叠样式表,用来美化页面,布局页面
CSS书写位置
css样式要写在style标签中,style标签写在head标签中。
1 |
|
CSS 格式
1 | 选择器 { |
选择器
选择器作用
选择标签,然后给标签添加样式。分为基础选择器和复合选择器
基础选择器
标签选择器
根据标签名选择标签
1 |
|
类选择器
编写步骤
1.通过**.**定义类名
2.给标签添加class属性调用类
注意:定义类选择器的时候需要加点,调用的时候不需要
入门案例
1 |
|
配置多个类中间使用空格分隔
需求:通过.定义四个类样,名字和功能如下
w100:功能设置宽度100px。
h100:功能设置高度100px。
bg-red:功能设置背景色为红色。
bg-green: 设置背景色为绿色
1 |
|
ID选择器
使用步骤
1.通过#定义样式
2.给标签添加id属性调用样式
注意事项:id的值在页面中是唯一的。定义ID选择器的时候需要加#,调用的时候不需要
入门案例
1 |
|
通配符选择器
给所有的标签设置样式
1 | *{ |
引入CSS的三种方式
内部样式
在页面内编写style标签,在style标签中编写样式
行内样式
给标签添加style属性,在属性值中编写样式,比如 <div style="width:100px; height:100px">
外部样式
创建一个CSS文件,将样式放入该文件,然后再html页面使用link标签引入CSS文件
演示
创建style.css
1 | div { |
创建index.html
1 |
|
样式优先级
1 | 行内样式` 大于 `内部样式` 大于 `外部样式 |
注意事项
编写代码的时候先引入外部样式,在编写内部样式
样式速查表
CSS 学习套路
- 找它,利用选择器,把对应标签选出来;
- 摆它:利用布局样式(标准流、浮动、定位等),把盒子摆在需要的位置;
- 改它:利用外观样式(字体、文本、背景等),修改盒子内容的显示效果。
基础选择器
| 基础选择器 | 作用 | 特点 | 使用频率 |
|---|---|---|---|
| 标签选择器 | 选中相同标签 | 统一设置相同标签的样式,没有差异化 | 较多 |
类选择器(.) | 按需选择标签 | 根据需求选择 | 非常多 |
id 选择器(#) | 选中唯一标签 | 仅针对唯一标签 | 通常与 JavaScript 联用 |
通配符选择器(*) | 选中所有标签 | 选择的太多,有部分不需要 | 有特定的应用场景 |
字体样式font-*
| 样式名 | 快捷写法 | 说明 |
|---|---|---|
| font-family 字体 | ff | 工作中按照团队约定即可,例如font-family:”黑体”,”微软雅黑”; 表示如果不支持黑体则是用微软雅黑 |
| font-size 字体大小 | fz | 单位通常是 px(像素),字号一定要有单位,例如font-size:12px ; |
| font-weight 字体粗细 | fw | 700 加粗 / 400 普通,数字字重不带单位 |
| font-style 字体样式 | fs / fsn | italic 斜体 / normal 正常,把 em 改成不倾斜 |
| font 缩写 | f | font-size/line-height font-family,工作中按照团队约定即可 |
文本样式text -*
| 样式名 | 快捷写法 | 含义 | 说明 |
|---|---|---|---|
| color 文字颜色 | c | 文字颜色 | #f60 , rgba(0~255, 0~255, 0~255, 0~1),rgba(0~255, 0~255, 0~255),red 有四种写法,十六进制,rgba,rgb,英文单词 |
| text-align 文本对其方式 | tac | 对齐 | center / left / right |
| text-decoration 文本修饰 | td / tdu | 文本修饰 | text-decoration: none; / text-decoration: underline; 常用none去掉超链接的下划线 |
| text-indent 首行缩进 | ti | 首行缩进 | text-indent: 2em; 首行缩进2个文字 |
| line-height 行高 | lh | 行高 | 行高等于盒子高度会垂直居中 例如 line-height:20px;height:20px 则文字会垂直居中 |
本质介绍EMMET语法、复合选择器、css显示模式display、css背景
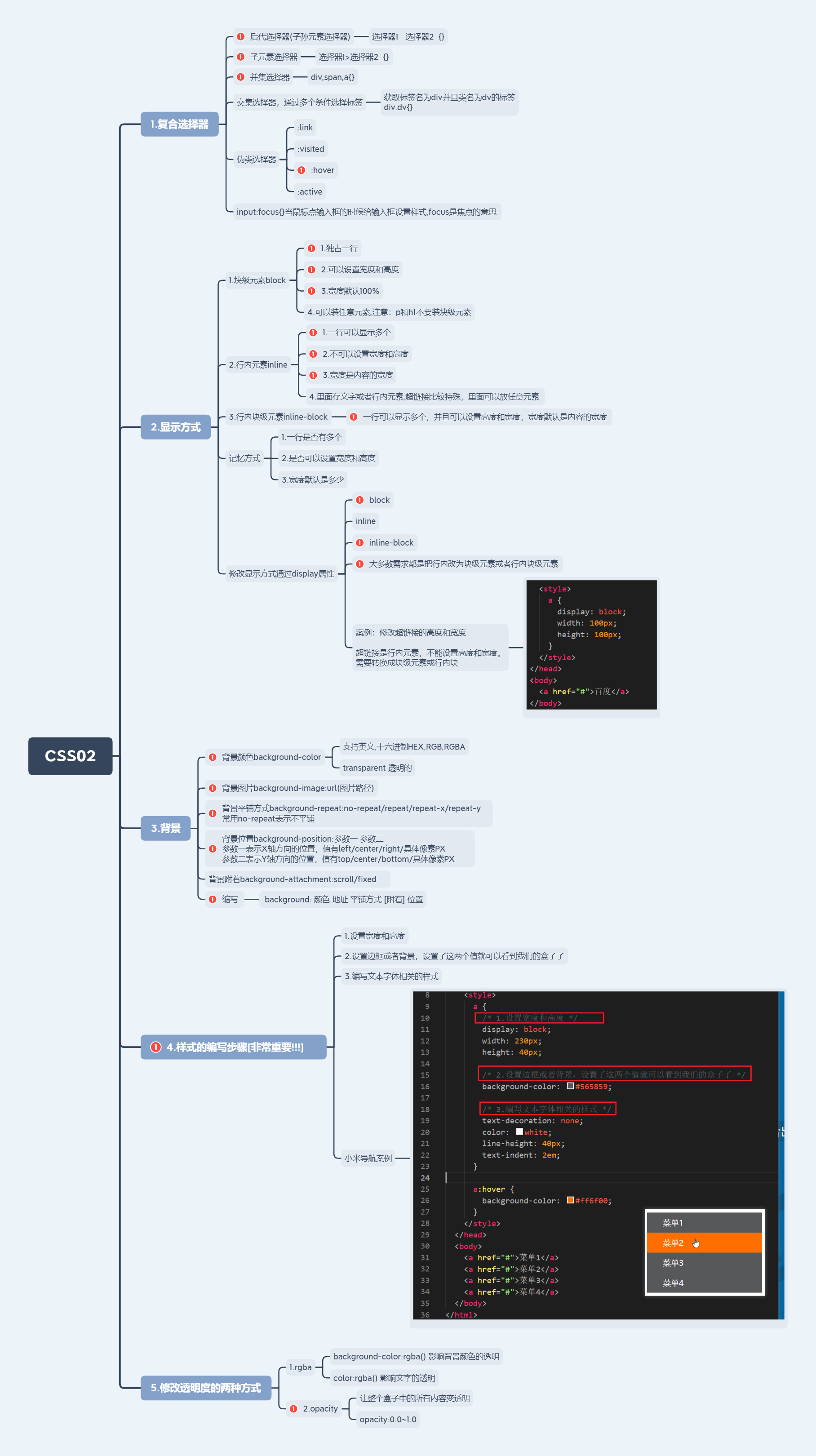
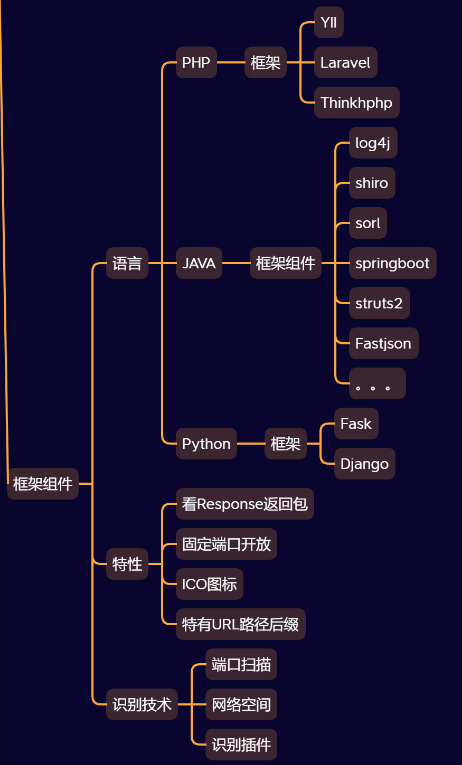
思维导图 [二]
emmet语法
简介
Emmet语法的前身是Zen coding,它使用缩写,来提高html/css的编写速度, Vscode内部已经集成该语法。
快速生成HTML结构语法
快速生成CSS样式语法
快速生成HTML结构语法
生成标签 直接输入标签名 按tab键即可 比如 div 然后tab 键, 就可以生成 <div></div>
如果想要生成多个相同标签 加上 * 就可以了 比如 div*3 就可以快速生成3个div
如果有父子级关系的标签,可以用 > 比如 ul > li就可以了
如果有兄弟关系的标签,用 + 就可以了 比如 div+p
如果生成带有类名或者id名字的, 直接写 .demo 或者 #two tab 键就可以了
如果生成的div 类名是有顺序的, 可以用 自增符号 $
如果想要在生成的标签内部写内容可以用 { } 表示
快速生成CSS样式语法
CSS 基本采取简写形式即可
比如 w200 按tab 可以 生成 width: 200px;
比如 lh26px 按tab 可以生成 line-height: 26px;
css的复合选择器
什么是复合选择器
在 CSS 中,可以根据选择器的类型把选择器分为基础选择器*和复合选择器*,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。
复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的,可以更准确、更高效的选择目标元素(标签)
常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等
后代选择器 (重要)
功能
选择父元素下的所有子元素,包括儿子辈的、孙子辈的、曾孙子辈的…..
语法
选择器和选择器之间使用
空格
1 | 选择器1 选择器2 { |
案例
1 |
|
子选择器 (重要)
功能
选择父元素下的直接子元素(最近一级的元素)
语法
1 | 选择器1 > 选择器2 { |
案例
1 |
|
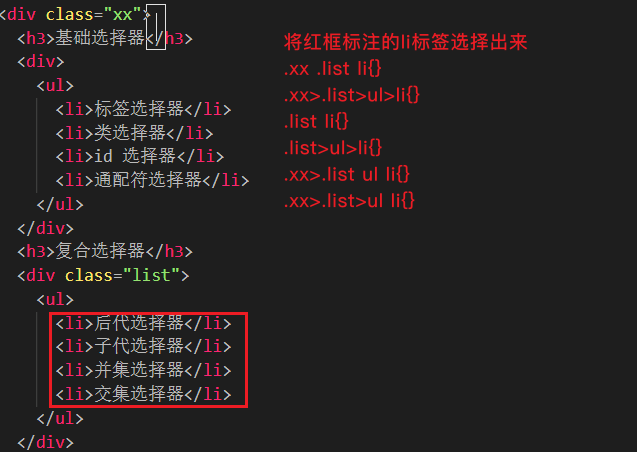
子孙元素和子元素综合案例
并集选择器 (重要)
功能
并集选择器可以选择多组标签, 同时为他们定义相同的样式,通常用于集体声明。通过,号分隔多个选择器
语法
1 | 选择器1,选择器2,选择器3 { |
案例
1 |
|
交集选择器
功能
根据多个条件查询标签
案例
1 |
|
伪类选择器
定义
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。
语法
伪类选择器书写最大的特点是用冒号(:)表示,比如 :hover 、 :first-child 。
链接伪类选择器
定义
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。
语法
伪类选择器书写最大的特点是用冒号(:)表示,比如 :hover 、 :first-child 。
a:link 没有点击过的(访问过的)链接
a:visited 点击过的(访问过的)链接
a:hover 鼠标经过的那个链接
a:active 鼠标正在按下还没有弹起鼠标的那个链接
链接伪类选择器注意事项
为了确保生效,请按照 LVHA 的循顺序声明 :link-:visited-:hover-:active。
记忆法:love hate 或者 lv 包包 hao 。
因为 a 链接在浏览器中具有默认样式,所以我们实际工作中都需要给链接单独指定样式。
链接伪类选择器实际工作开发中的写法
[%5D(https://gitee.com/haoyongliang/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day02/images/1570868845786.png)/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day02/images/1570868845786.png)

:focus 伪类选择器
定义
:focus 伪类选择器用于选取获得焦点的表单元素。
焦点就是光标,一般情况 <input> 类表单元素才能获取
例子
[%5D(https://gitee.com/haoyongliang/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day02/images/1570868891669.png)/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day02/images/1570868891669.png)

复合选择器总结
[%5D(https://gitee.com/haoyongliang/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day02/images/1570868930472.png)/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day02/images/1570868930472.png)

css的显示模式
什么是元素的显示模式
元素显示模式就是元素(标签)以什么方式进行显示,比如<div>自己占一行,比如一行可以放多个<span>。
网页的标签非常多,在不同地方会用到不同类型的标签,了解他们的特点可以更好的布局我们的网页。
元素显示模式的分类
块元素
常见的块元素
1 | <h1>~<h6>、<p>、<div>、<ul>、<ol>、<li> |
块级元素的特点
比较霸道,自己独占一行。
高度,宽度、外边距以及内边距都可以控制。
宽度默认是容器(父级宽度)的100%。
是一个容器及盒子,里面可以放行内或者块级元素。
注意
文字类的元素内不能放块级元素
1 | <p> 标签主要用于存放文字,因此 <p> 里面不能放块级元素,特别是不能放<div> |
行内元素
常见的行内元素
1 | <a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span> |
<span> 标签是最典型的行内元素。有的地方也将行内元素称为内联元素。
行内元素的特点
相邻行内元素在一行上,一行可以显示多个。
高、宽直接设置是无效的。
默认宽度就是它本身内容的宽度。
行内元素只能容纳文本或其他行内元素。
注意
链接里面不能再放链接
特殊情况链接<a>里面可以放块级元素,但是给<a>转换一下块级模式最安全
行内块元素
常见的行内块标签
1 | <img />、<input />、<td> |
它们同时具有块元素和行内元素的特点。有些资料称它们为行内块元素。
行内块元素的特点
和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙。
一行可以显示多个(行内元素特点)。
默认宽度就是它本身内容的宽度(行内元素特点)。
高度,行高、外边距以及内边距都可以控制(块级元素特点)。
元素显示模式总结
[%5D(https://gitee.com/haoyongliang/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day02/images/1570870718415.png)/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day02/images/1570870718415.png)

学习元素显示模式的主要目的就是分清它们各自的特点,当我们网页布局的时候,在合适的地方用合适的标签元素。
元素显示模式的转换
简单理解
一个模式的元素需要另外一种模式的特性
比如想要增加链接 <a> 的触发范围。
转换方式
转换为块元素:display:block;
转换为行内元素:display:inline;
转换为行内块:display: inline-block;
单行文字垂直居中的代码
解决方案
让文字的行高等于盒子的高度 就可以让文字在当前盒子内垂直居中
[%5D(https://gitee.com/haoyongliang/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day02/images/1570870368253.png)/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day02/images/1570870368253.png)

[%5D(https://gitee.com/haoyongliang/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day02/images/1570870387089.png)/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day02/images/1570870387089.png)

简单理解:
行高的上空隙和下空隙把文字挤到中间了,
如果行高小于盒子高度,文字会偏上,
如果行高大于盒子高度,则文字偏下。
css的背景
通过 CSS 背景属性,可以给页面元素添加背景样式。
背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等。
背景颜色
样式名称
background-color 定义元素的背景颜色
使用方式
[%5D(https://gitee.com/haoyongliang/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day02/images/1570886137899.png)/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day02/images/1570886137899.png)

其他说明
元素背景颜色默认值是 transparent(透明)
[%5D(https://gitee.com/haoyongliang/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day02/images/1570886176292.png)/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day02/images/1570886176292.png)

背景图片
样式名称
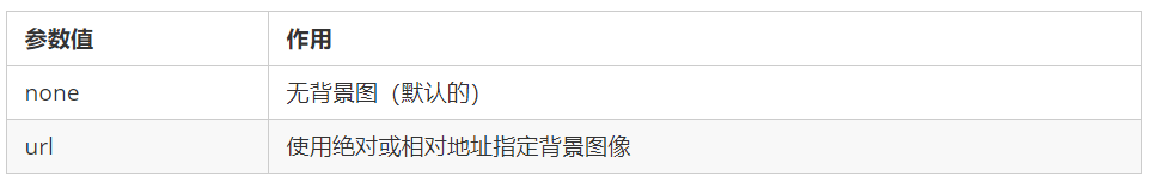
background-image 定义元素的背景图片
使用方式
[%5D(https://gitee.com/haoyongliang/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day02/images/1570886322557.png)/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day02/images/1570886322557.png)

[%5D(https://gitee.com/haoyongliang/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day02/images/1570886362813.png)/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day02/images/1570886362813.png)

其他说明
实际开发常见于 logo 或者一些装饰性的小图片或者是超大的背景图片, 优点是非常便于控制位置. (精灵图也是一种运用场景)
注意:背景图片后面的地址,千万不要忘记加 URL, 同时里面的路径不要加引号。
背景平铺
样式名称
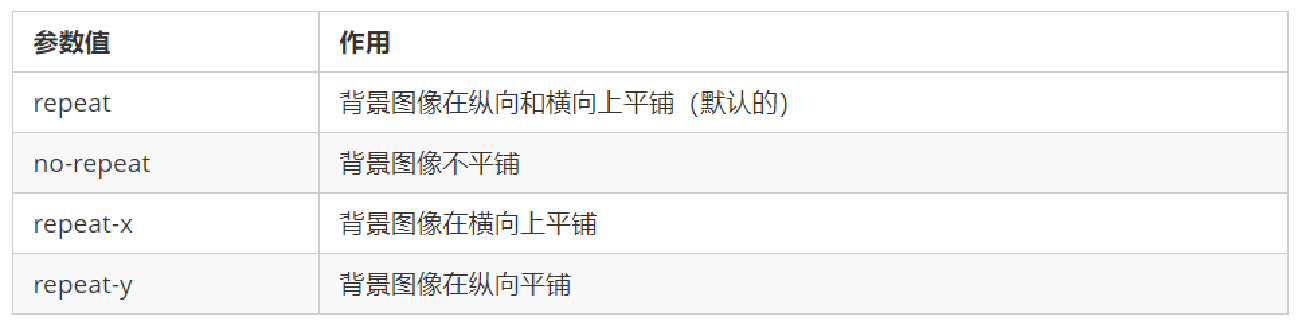
background-repeat 设置元素背景图像的平铺
使用方式
[%5D(https://gitee.com/haoyongliang/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day02/images/1570886648887.png)/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day02/images/1570886648887.png)

[%5D(https://gitee.com/haoyongliang/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day02/images/1570886688306.png)/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day02/images/1570886688306.png)

背景图片位置
样式名称
background-position 属性可以改变图片在背景中的位置
使用方式
[%5D(https://gitee.com/haoyongliang/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day02/images/1570886973530.png)/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day02/images/1570886973530.png)

参数代表的意思是:x 坐标和 y 坐标。 可以使用 方位名词 或者 精确单位
[%5D(https://gitee.com/haoyongliang/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day02/images/1570887034135.png)/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day02/images/1570887034135.png)

其他说明
1、参数是方位名词
如果指定的两个值都是方位名词,则两个值前后顺序无关,比如 left top 和 top left 效果一致
如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐
2、参数是精确单位
如果参数值是精确坐标,那么第一个肯定是 x 坐标,第二个一定是 y 坐标
如果只指定一个数值,那该数值一定是 x 坐标,另一个默认垂直居中
3、参数是混合单位
如果指定的两个值是精确单位和方位名词混合使用,则第一个值是 x 坐标,第二个值是 y 坐标
背景图片固定
样式名称
background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动。
使用方式
[%5D(https://gitee.com/haoyongliang/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day02/images/1570887652404.png)/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day02/images/1570887652404.png)

[%5D(https://gitee.com/haoyongliang/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day02/images/1570887699177.png)/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day02/images/1570887699177.png)

其他说明
background-attachment 后期可以制作视差滚动的效果。
背景样式合写
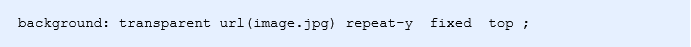
背景合写样式
background: 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置;
使用方式
[%5D(https://gitee.com/haoyongliang/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day02/images/1570887809455.png)/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day02/images/1570887809455.png)

背景色半透明
CSS3 提供了背景颜色半透明的效果。
使用方式
[%5D(https://gitee.com/haoyongliang/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day02/images/1570887978061.png)/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day02/images/1570887978061.png)

最后一个参数是 alpha 透明度,取值范围在 0~1之间
我们习惯把 0.3 的 0 省略掉,写为 background: rgba(0, 0, 0, .3);
注意
背景半透明是指盒子背景半透明,盒子里面的内容不受影响
CSS3 新增属性,是 IE9+ 版本浏览器才支持的,但是现在实际开发,我们不太关注兼容性写法了,可以放心使用
背景总结
[%5D(https://gitee.com/haoyongliang/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day02/images/1570888283511.png)/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day02/images/1570888283511.png)

本章介绍CSS三大特性、盒模型、边框、内边距、外边距
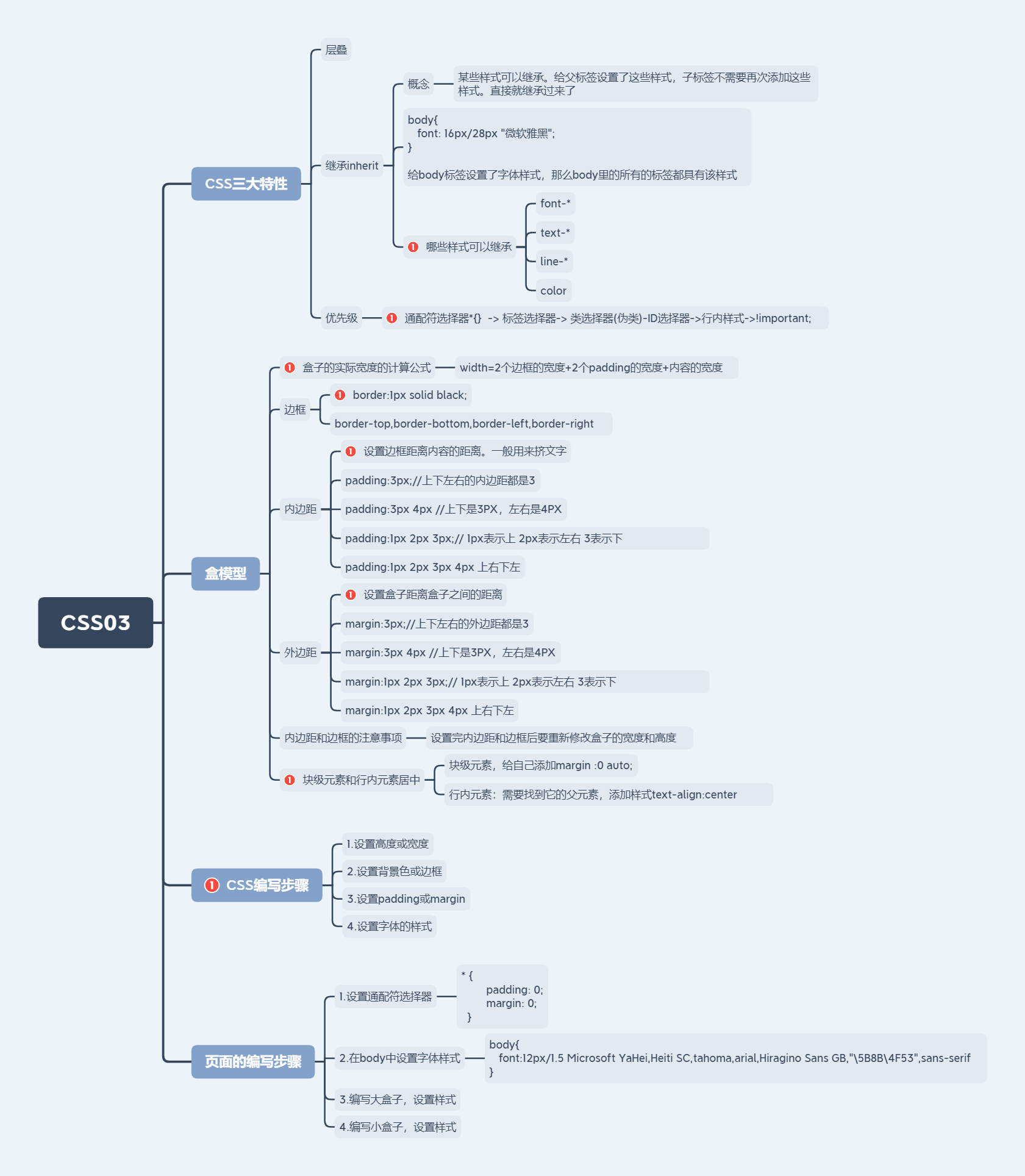
思维导图 [三]
[%5D(https://gitee.com/haoyongliang/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day03/CSS03.png)/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day03/CSS03.png)

css三大特性
层叠性
概念
相同选择器给设置相同的样式,此时一个样式就会覆盖(层叠)另一个冲突的样式。层叠性主要解决样式冲突的问题
层叠性原则
样式冲突,遵循的原则是就近原则,哪个样式离结构近,就执行哪个样式
样式不冲突,不会层叠
[%5D(https://gitee.com/haoyongliang/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day03/1571490015544.png)/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day03/1571490015544.png)

继承性
继承的概念
子标签会继承父标签的某些样式,如文本颜色和字号。恰当地使用继承可以简化代码,降低 CSS 样式的复杂性。
[%5D(https://gitee.com/haoyongliang/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day03/1571490049279.png)/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day03/1571490049279.png)

哪些样式可以继承
text-,font-,line-这些元素开头的可以继承,以及color属性
行高的继承性:
1 | body { |
- 行高可以跟单位也可以不跟单位
- 如果子元素没有设置行高,则会继承父元素的行高为 1.5
- 此时子元素的行高是:当前子元素的文字大小 * 1.5
- body 行高 1.5 这样写法最大的优势就是里面子元素可以根据自己文字大小自动调整行高
优先级
当同一个元素指定多个选择器,就会有优先级的产生。
选择器相同,则执行层叠性
选择器不同,则根据选择器权重执行
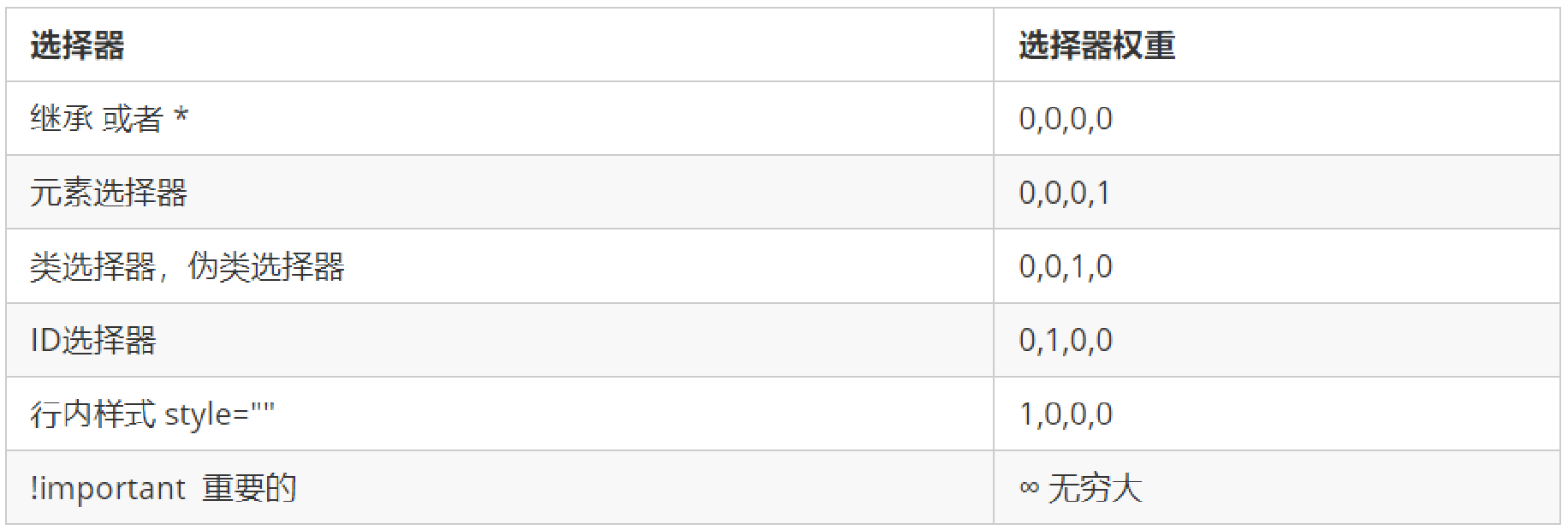
选择器优先级计算表格
[%5D(https://gitee.com/haoyongliang/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day03/1571490129794.png)/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day03/1571490129794.png)

优先级注意点:
- 权重是有4组数字组成,但是不会有进位。
- 可以理解为类选择器永远大于元素选择器, id选择器永远大于类选择器,以此类推..
- 等级判断从左向右,如果某一位数值相同,则判断下一位数值。
- 可以简单记忆法: 通配符和继承权重为0, 标签选择器为1,类(伪类)选择器为 10, id选择器 100, 行内样式表为 1000, !important 无穷大.
- 继承的权重是0, 如果该元素没有直接选中,不管父元素权重多高,子元素得到的权重都是 0。
权重叠加:如果是复合选择器,则会有权重叠加,需要计算权重。
- div ul li ——> 0,0,0,3
- .nav ul li ——> 0,0,1,2
- a:hover —–—> 0,0,1,1
- .nav a ——> 0,0,1,1
示例代码
1 |
|
盒子模型
网页布局的本质
网页布局的核心本质: 就是利用 CSS 摆盒子。
[%5D(https://gitee.com/haoyongliang/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day03/1571492334739.png)/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day03/1571492334739.png)

网页布局过程:
- 先准备好相关的网页元素,网页元素基本都是盒子 Box 。
- 利用 CSS 设置好盒子样式,然后摆放到相应位置。
- 往盒子里面装内容
盒子模型(Box Model)组成
盒子模型:把 HTML 页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
CSS 盒子模型本质上是一个盒子,封装周围的 HTML 元素,它包括:边框、外边距、内边距、和 实际内容
[%5D(https://gitee.com/haoyongliang/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day03/1571492536942.png)/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day03/1571492536942.png)

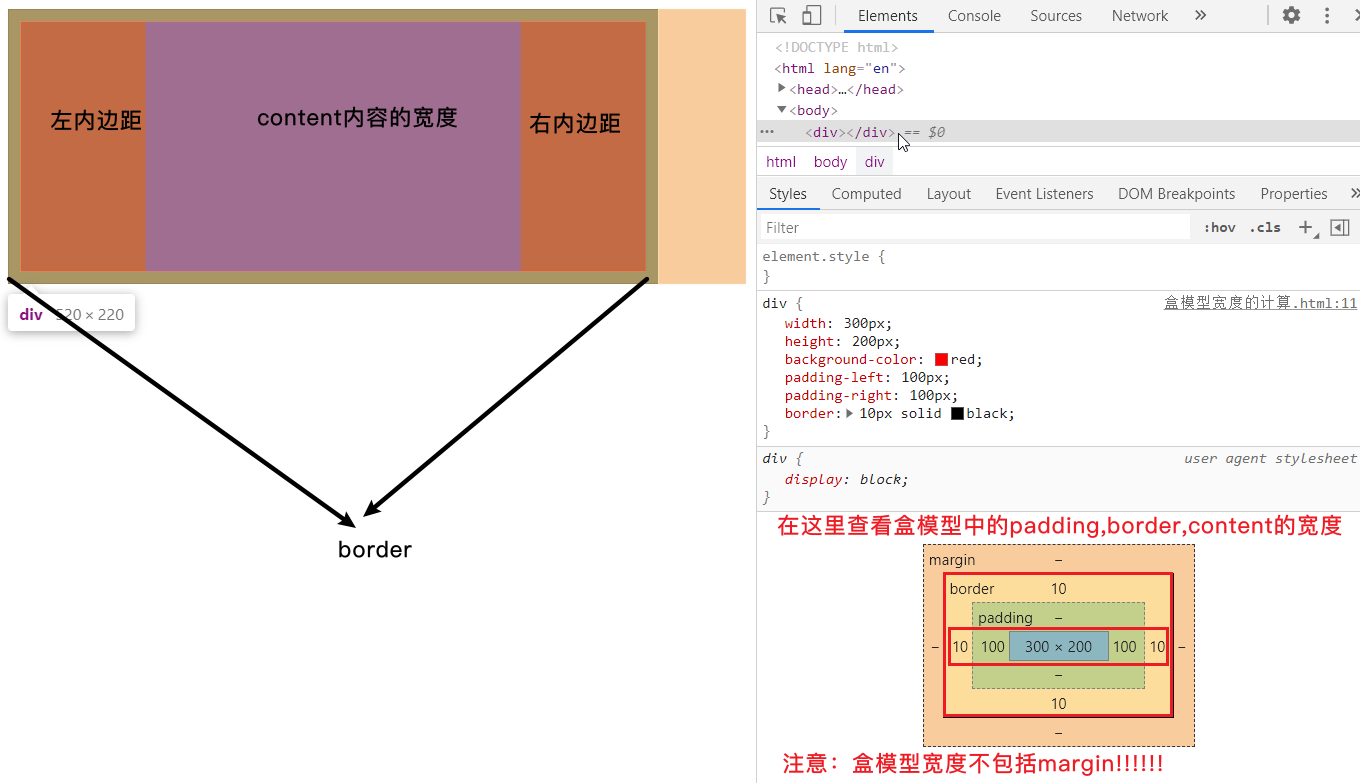
盒模型的宽度计算公式[非常重要]
盒子的宽度 = 内容的宽度+左右padding+左右边框
所以内容会影响盒子的宽度
padding内边距会影响盒子的宽度
border边框会影响盒子的宽度
注意:我们平时通过width设置的是盒子中内容的宽度
盒子的高度计算方式同理。
[%5D(https://gitee.com/haoyongliang/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day03/he.png)/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day03/he.png)

边框(border)
边框的使用
1、border可以设置元素的边框。边框有三部分组成:边框宽度(粗细) 边框样式 边框颜色;
2、语法:
Undefined
1 | border : border-width || border-style || border-color; |
[%5D(https://gitee.com/haoyongliang/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day03/1571492659260.png)/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day03/1571492659260.png)

边框样式 border-style 可以设置如下值:
- none:没有边框即忽略所有边框的宽度(默认值)
- solid:边框为单实线(最为常用的)
- dashed:边框为虚线
- dotted:边框为点线
3、边框的合写分写
边框简写:
1 | border: 1px solid black; |
边框分开写法:
1 | border-top: 1px solid red; /* 只设定上边框, 其余同理 */ |
表格的细线边框
1、border-collapse 属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边框。
2、语法:
1 | border-collapse:collapse; |
collapse 单词是合并、折叠的意思
border-collapse: collapse; 表示相邻边框合并在一起
边框会影响盒子实际大小
边框会额外增加盒子的实际大小。因此我们有两种方案解决
- 测量盒子大小的时候,不量边框。
- 如果测量的时候包含了边框,则需要 width/height 减去边框宽度
内边距(padding)
内边距的使用方式
1、padding 属性用于设置内边距,即边框与内容之间的距离。
2、语法:
合写属性:
[%5D(https://gitee.com/haoyongliang/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day03/1571493298248.png)/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day03/1571493298248.png)

分写属性:
[%5D(https://gitee.com/haoyongliang/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day03/1571493260536.png)/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day03/1571493260536.png)

内边距会影响盒子实际大小
1、当我们给盒子指定 padding 值之后,发生了 2 件事情:
- 内容和边框有了距离,添加了内边距。
- padding影响了盒子实际大小。
2、内边距对盒子大小的影响:
- 如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子。
- 如何盒子本身没有指定width/height属性, 则此时padding不会撑开盒子大小。
3、解决方案:
如果保证盒子跟效果图大小保持一致,则让 width/height 减去多出来的内边距大小即可。
外边距(margin)
外边距的使用方式
margin 属性用于设置外边距,即控制盒子和盒子之间的距离。
[%5D(https://gitee.com/haoyongliang/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day03/1571493741272.png)/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day03/1571493741272.png)

外边距典型应用——居中盒子
外边距可以让块级盒子水平居中的两个条件:
- 条件一:盒子必须指定了宽度(width)。默认盒子宽度100%,不存在居中问题
- 条件二:盒子左右的外边距都设置为 auto 。
常见的写法,以下三种都可以:
1 | margin-left: auto; margin-right: auto; |
注意:以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加 text-align:center 即可。
外边距合并
使用 margin 定义块元素的垂直外边距时,可能会出现外边距的合并。
主要有两种情况:
1、相邻块元素垂直外边距的合并
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距 margin-bottom,下面的元素有上外边距 margin-top ,则他们之间的垂直间距不是 margin-bottom 与 margin-top 之和。取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并。
[%5D(https://gitee.com/haoyongliang/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day03/1571494239103.png)/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day03/1571494239103.png)

解决方案:
尽量只给一个盒子添加 margin 值。
2、嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。
[%5D(https://gitee.com/haoyongliang/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day03/1571494373778.png)/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day03/1571494373778.png)

解决方案:
- 可以为父元素定义上边框。
- 可以为父元素定义上内边距。
- 可以为父元素添加 overflow:hidden。
清除内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前,首先要清除下网页元素的内外边距。
1 | * { |
注意:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内块元素就可以了