CSS层叠样式(二)
本章介绍圆角边框、盒子和文本阴影、浮动、PS切图
思维导图 [一]
圆角边框
在 CSS3 中,新增了圆角边框样式border-radius,这样我们的盒子就可以变圆角了。
语法
1 | border-radius:value; |
参数值可以为数值或百分比的形式
如果是正方形,想要设置为一个圆,把数值修改为高度或者宽度的一半即可,或者直接写为 50%
该属性是一个简写属性,可以跟四个值,分别代表左上角、右上角、右下角、左下角
分开写:border-top-left-radius、border-top-right-radius、border-bottom-right-radius 和border-bottom-left-radius
兼容性 ie9+ 浏览器支持, 但是不会影响页面布局,可以放心使用
案例代码
1 |
|
效果图
盒子阴影
CSS3 中新增了盒子阴影,可以使用 box-shadow 属性为盒子添加阴影。
语法
1 | box-shadow: h-shadow v-shadow blur spread color inset; |

案例代码
1 |
|
效果图
文字阴影
在 CSS3 中,我们可以使用 text-shadow 属性将阴影应用于文本。
语法:
1 | text-shadow: h-shadow v-shadow blur color; |

案例代码
1 |
|
效果图
浮动
传统网页布局的三种方式
CSS 提供了三种传统布局方式(简单说,就是盒子如何进行排列顺序):
1 | 普通流(标准流)`、`浮动`、`定位 |
这三种布局方式都是用来摆放盒子的,盒子摆放到合适位置,布局自然就完成了。
注意:实际开发中,一个页面基本都包含了这三种布局方式(后面移动端学习新的布局方式)
页面显示分层
为方便理解后序内容的理解,我们可以把页面分为两层,第一层叫标准流层,第二层叫脱标层。如图
标准流(普通流/文档流)
所谓的标准流: 就是标签按照规定好默认方式排列
- 块级元素会独占一行,从上向下顺序排列。常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
- 行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。常用元素:span、a、i、em 等
以上都是标准流布局,我们前面学习的就是标准流,标准流是最基本的布局方式。
为什么需要浮动[重要]
可以让多个块级元素一行内排列显示。浮动的元素所在的层为脱标层
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
什么是浮动
float 属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
语法:
1 | 选择器 { float: 属性值; } |

浮动特性[重要]
加了浮动之后的元素,会具有很多特性,需要我们掌握的.
1、浮动元素会脱离标准流
2、浮动的元素会一行内显示并且元素顶部对齐排列,如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐。
3、浮动的元素会具有行内块元素的特性
浮动元素的大小根据内容来决定
浮动的盒子中间是没有缝隙的
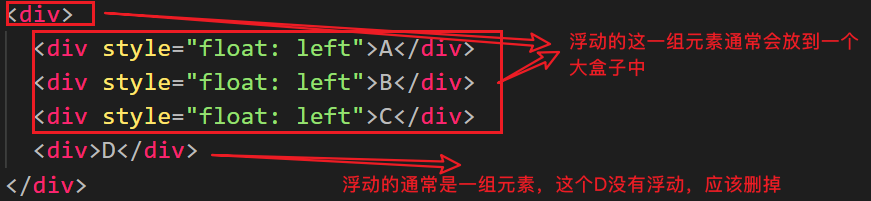
浮动布局注意点
1.浮动的通常是一组元素
2.通常会定义一个大的标签,存放浮动的这一组元素。

清除浮动
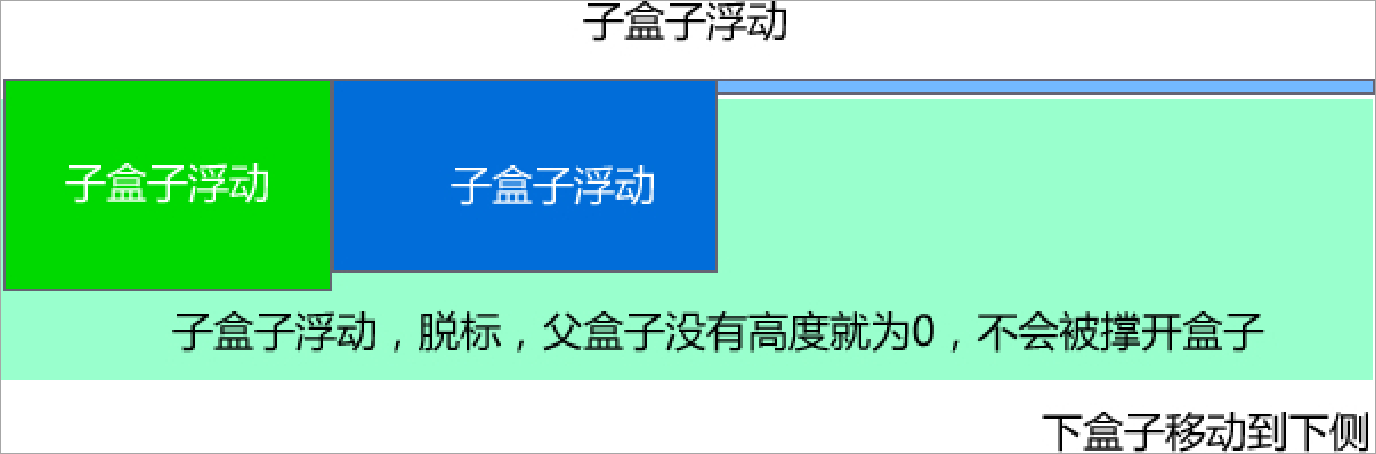
为什么需要清除浮动?
由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为 0 时,就会影响下面的标准流盒子。

清除浮动本质
清除浮动的本质是清除浮动元素造成的影响:浮动的子标签无法撑开父盒子的高度
注意:
- 如果父盒子本身有高度,则不需要清除浮动
- 清除浮动之后,父级就会根据浮动的子盒子自动检测高度。
- 父级有了高度,就不会影响下面的标准流了
清除浮动样式
语法:
1 | 选择器{clear:属性值;} |

我们实际工作中, 几乎只用 clear: both;
清除浮动的策略是: 闭合浮动.
清除浮动的多种方式
额外标签法【别用】
额外标签法也称为隔墙法,是 W3C 推荐的做法。
使用方式:
额外标签法会在浮动元素末尾添加一个空的标签。
1 | 例如 <div style="clear:both"></div>,或者其他标签(如<br />等)。 |
优点: 通俗易懂,书写方便
缺点: 添加许多无意义的标签,结构化较差
注意: 要求这个新的空标签必须是块级元素。
总结:
1、清除浮动本质是?
清除浮动的本质是清除浮动元素脱离标准流造成的影响
2、清除浮动策略是?
闭合浮动. 只让浮动在父盒子内部影响,不影响父盒子外面的其他盒子.
3、额外标签法?
隔墙法, 就是在最后一个浮动的子元素后面添
4、加一个额外标签, 添加 清除浮动样式.
实际工作可能会遇到,但是不常用
父级添加 overflow 属性【别用】
可以给父级添加 overflow 属性,将其属性值设置为 hidden、 auto 或 scroll 。
例如:
1 | overflow:hidden | auto | scroll; |
优点:代码简洁
缺点:无法显示溢出的部分
注意:是给父元素添加代码
父级添加after伪元素【兼容性好】
:after 方式是额外标签法的升级版。给父元素添加:
1 | .clearfix:after { |
优点:没有增加标签,结构更简单
缺点:照顾低版本浏览器
代表网站: 百度、淘宝网、网易等
父级添加双伪元素【建议用】
给父元素添加
1 | .clearfix:before,.clearfix:after { |
优点:代码更简洁
缺点:照顾低版本浏览器
代表网站:小米、腾讯等
清除浮动总结
为什么需要清除浮动?
- 父级没高度。
- 子盒子浮动了。
- 影响下面布局了,我们就应该清除浮动了。

浮动的书写步骤总结
1.定义父标签,父标签中存放浮动的元素
2.给父标签中准备浮动的元素添加float:left样式
3.给父标签添加.clearfix样式。
PS 切图
图层切图
1 | 最简单的切图方式:右击图层 → 导出 → 切片。 |
切片切图
2.1、利用切片选中图片
1 | 利用切片工具手动划出 |
导出选中的图片
1 | 文件菜单 → 存储为 web 设备所用格式 → 选择我们要的图片格式 → 存储 。 |
PS插件切图
Cutterman 是一款运行在 Photoshop 中的插件,能够自动将你需要的图层进行输出,以替代传统的手工 “导出 web 所用格式” 以及使用切片工具进行挨个切图的繁琐流程。
官网:http://www.cutterman.cn/zh/cutterman
注意:Cutterman 插件要求你的 PS 必须是完整版,不能是绿色版,所以大家需要安装完整版本。
PSD素材文件下载地址
https://share.weiyun.com/GaO4H5MH
本章介绍 定位,浮动,隐藏
思维导图 [二]
定位(position) 介绍
为什么使用定位
我们先来看一个效果,同时思考一下用标准流或浮动能否实现类似的效果?
场景1: 某个元素可以自由的在一个盒子内移动位置,并且压住其他盒子.
场景2:当我们滚动窗口的时候,盒子是固定屏幕某个位置的。
结论
要实现以上效果,标准流 或 浮动都无法快速实现
所以
1.浮动可以让多个块级盒子一行没有缝隙排列显示, 经常用于横向排列盒子。
2.定位则是可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子。
定位组成
定位:将盒子定在某一个位置,所以定位也是在摆放盒子, 按照定位的方式移动盒子
定位也是用来布局的,它有两部分组成:
定位 = 定位模式 + 边偏移
定位模式 用于指定一个元素在文档中的定位方式。边偏移则决定了该元素的最终位置。
边偏移(方位名词)
边偏移 就是定位的盒子移动到最终位置。有 top、bottom、left 和 right 4 个属性。
| 边偏移属性 | 示例 | 描述 |
|---|---|---|
top | top: 80px | 顶端偏移量,定义元素相对于其父元素上边线的距离。 |
bottom | bottom: 80px | 底部偏移量,定义元素相对于其父元素下边线的距离。 |
left | left: 80px | 左侧偏移量,定义元素相对于其父元素左边线的距离。 |
right | right: 80px | 右侧偏移量,定义元素相对于其父元素右边线的距离 |
定位的盒子有了边偏移才有价值。 一般情况下,凡是有定位地方必定有边偏移。
定位模式 (position)
在 CSS 中,通过 position 属性定义元素的定位模式,语法如下:
1 | 选择器 { |
定位模式是有不同分类的,在不同情况下,我们用到不同的定位模式。
定位模式决定元素的定位方式 ,它通过 CSS 的 position 属性来设置,其值可以分为四个:
| 值 | 语义 |
|---|---|
static | 静态定位 |
relative | 相对定位 |
absolute | 绝对定位 |
fixed | 固定定位 |
定位模式介绍
静态定位(static) [了解]
静态定位是元素的默认定位方式,无定位的意思**。
语法:
1 | 选择器 { |
静态定位 按照标准流特性摆放位置,它没有边偏移。
静态定位在布局时我们几乎不用的
相对定位(relative) [重要]
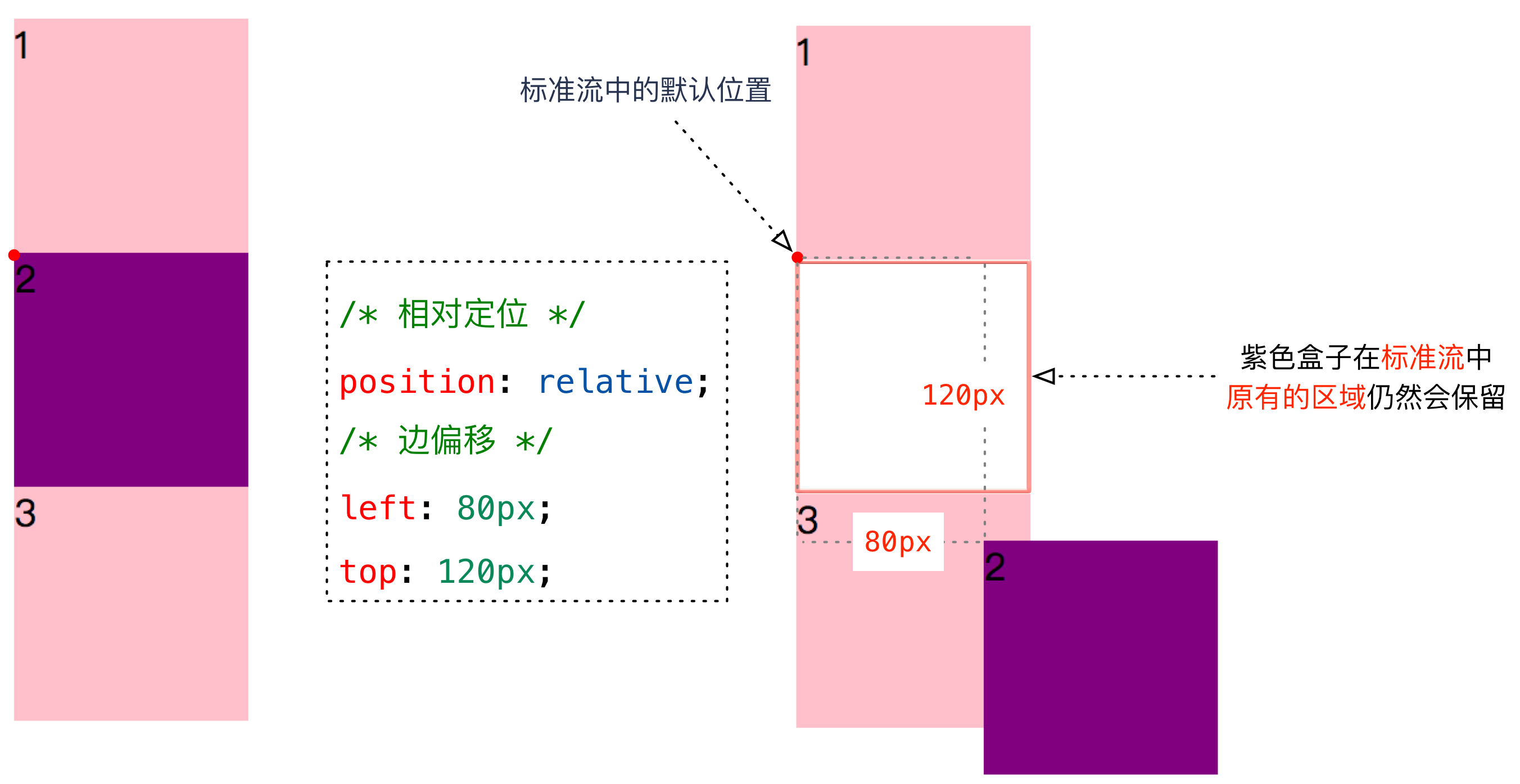
相对定位是元素在移动位置的时候,是相对于它自己原来的位置来说的(自恋型)。
语法:
1 | 选择器 { |
相对定位的特点:(务必记住)
1.它是相对于自己原来的位置来移动的(移动位置的时候参照点是自己原来的位置)。
2.原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它。
因此,相对定位并没有脱标。它最典型的应用是给绝对定位当爹的。。。
- 效果图:

绝对定位(absolute) - 重要
绝对定位是元素在移动位置的时候,是相对于它祖先元素来说的(拼爹型)。
语法:
1 | 选择器 { |
1.完全脱标 —— 完全不占位置;
2.父元素没有定位,则以浏览器为准定位(Document 文档)。
3.父元素要有定位
元素将依据最近的已经定位(绝对、固定或相对定位)的父元素(祖先)进行定位。
绝对定位的特点总结:
1.绝对定位相对于距离自身最近的定位元素,如果没有则相对于body
3.绝对定位不再占有原先的位置。所以绝对定位是脱离标准流的。(脱标)
定位口诀 —— 子绝父相
弄清楚这个口诀,就明白了绝对定位和相对定位的使用场景。
这个“子绝父相”太重要了,是我们学习定位的口诀,是定位中最常用的一种方式这句话的意思是:子级是绝对定位的话,父级要用相对定位。
因为绝对定位的盒子是拼爹的,所以要和父级搭配一起来使用。
①子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子。
②父盒子需要加定位限制子盒子在父盒子内显示。
③父盒子布局时,需要占有位置,因此父亲只能是相对定位。
这就是子绝父相的由来,所以相对定位经常用来作为绝对定位的父级。
总结: 因为父级需要占有位置,因此是相对定位, 子盒子不需要占有位置,则是绝对定位
当然,子绝父相不是永远不变的,如果父元素不需要占有位置,子绝父绝也会遇到。
疑问:为什么在布局时,子级元素使用绝对定位时,父级元素就要用相对定位呢?
观察下图,思考一下在布局时,左右两个方向的箭头图片以及父级盒子的定位方式。
分析:
方向箭头叠加在其他图片上方,应该使用绝对定位,因为绝对定位完全脱标,完全不占位置。
父级盒子
应该使用
相对定位
,因为
相对定位不脱标
,后续盒子仍然以标准流的方式对待它。
- 如果父级盒子也使用绝对定位,会完全脱标,那么下方的广告盒子会上移,这显然不是我们想要的。
结论:父级要占有位置,子级要任意摆放,这就是子绝父相的由来。
固定定位(fixed) [重要]
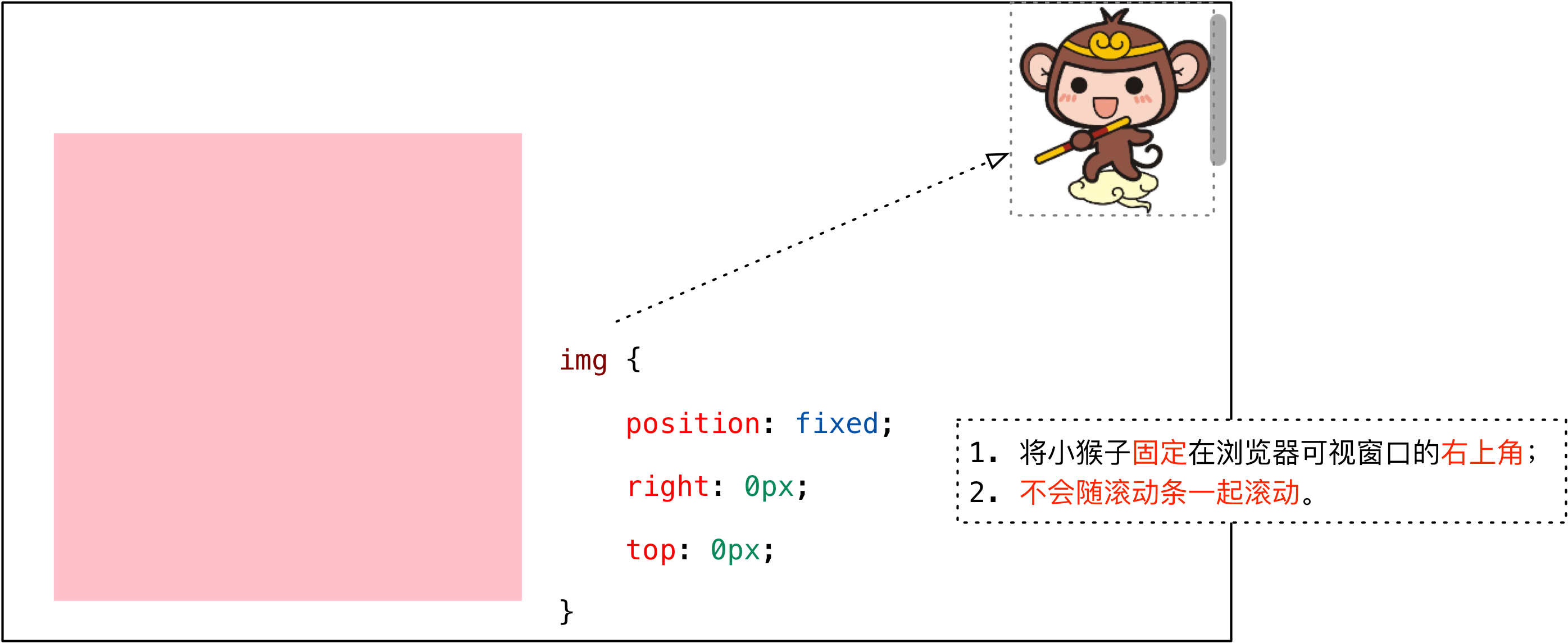
固定定位是元素固定于浏览器可视区的位置。(认死理型) 主要使用场景: 可以在浏览器页面滚动时元素的位置不会改变。
语法:
1 | 选择器 { |
固定定位的特点:(务必记住):
1.以浏览器的可视窗口为参照点移动元素。
- 跟父元素没有任何关系
- 不随滚动条滚动。
2.固定定位不在占有原先的位置。
固定定位也是
脱标
的,其实
固定定位也可以看做是一种特殊的绝对定位
。(认死理型)
完全脱标—— 完全不占位置;
只认
浏览器的可视窗口
——
1
浏览器可视窗口 + 边偏移属性
来设置元素的位置;
- 跟父元素没有任何关系;单独使用的
- 不随滚动条滚动。
固定定位举例:

提示:IE 6 等低版本浏览器不支持固定定位。
粘性定位(sticky) [了解]
粘性定位可以被认为是相对定位和固定定位的混合。 Sticky 粘性的
语法:
1 | 选择器 { |
粘性定位的特点:
1.以浏览器的可视窗口为参照点移动元素(固定定位特点)
2.粘性定位占有原先的位置(相对定位特点)
3.必须添加 top 、left、right、bottom 其中一个才有效
跟页面滚动搭配使用。 兼容性较差,IE 不支持。
定位总结
| 定位模式 | 是否脱标 | 移动位置 | 是否常用 |
|---|---|---|---|
| static 静态定位 | 否 | 不能使用边偏移 | 很少 |
| relative 相对定位 | 否 (占有位置) | 相对于自身位置移动 | 基本单独使用 |
| absolute绝对定位 | 是(不占有位置) | 带有定位的父级 | 要和定位父级元素搭配使用 |
| fixed 固定定位 | 是(不占有位置) | 浏览器可视区 | 单独使用,不需要父级 |
| sticky 粘性定位 | 否 (占有位置) | 浏览器可视区 | 当前阶段少 |
- 一定记住 相对定位、固定定位、绝对定位 两个大的特点: 1. 是否占有位置(脱标否) 2. 以谁为基准点移动位置。
- 学习定位重点学会子绝父相。
- 注意:
- 边偏移需要和定位模式联合使用,单独使用无效;
top和bottom不要同时使用;left和right不要同时使用。
定位(position)的应用
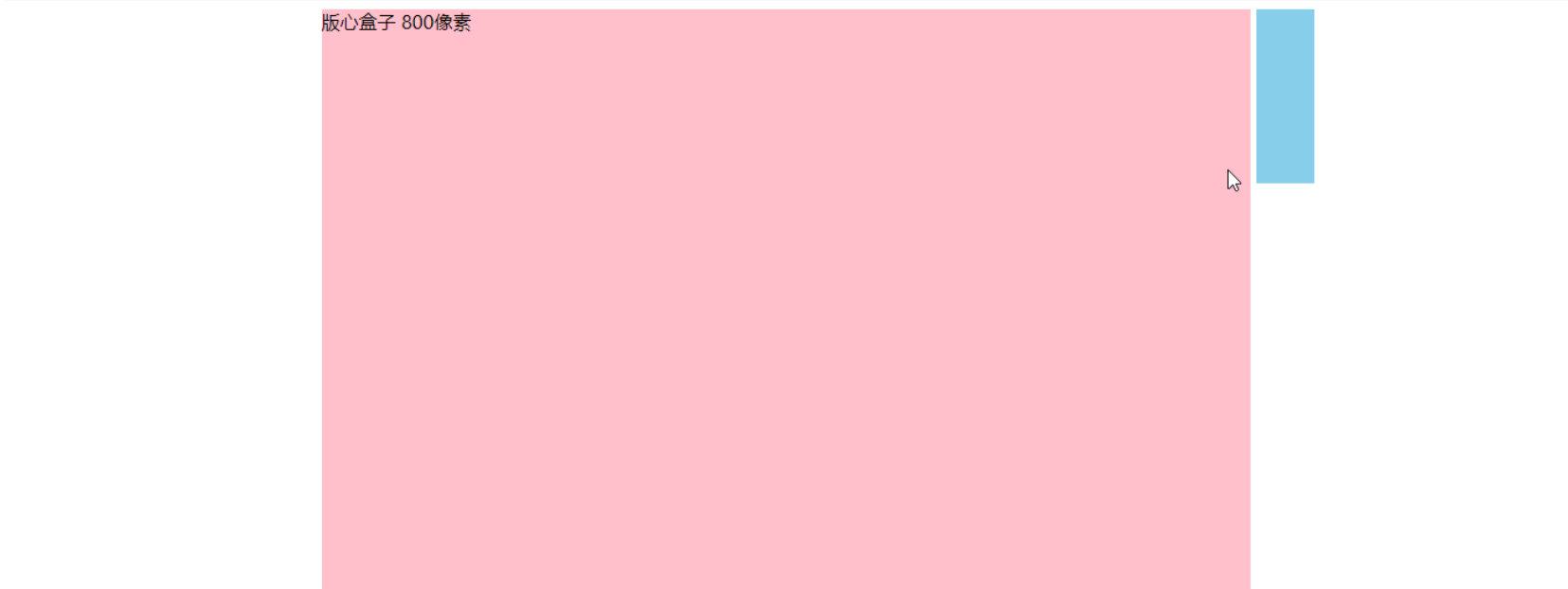
固定定位小技巧: 固定在版心左侧位置。
小算法:
1.让固定定位的盒子 left: 50%. 走到浏览器可视区(也可以看做版心) 的一半位置。
2.让固定定位的盒子 margin-left: 版心宽度的一半距离。 多走 版心宽度的一半位置
就可以让固定定位的盒子贴着版心右侧对齐了。
案例效果:

1 | <style> |
堆叠顺序(z-index)
在使用定位布局时,可能会出现盒子重叠的情况。此时,可以使用 z-index 来控制盒子的前后次序 (z轴)
语法:
1
2
3选择器 {
z-index: 1;
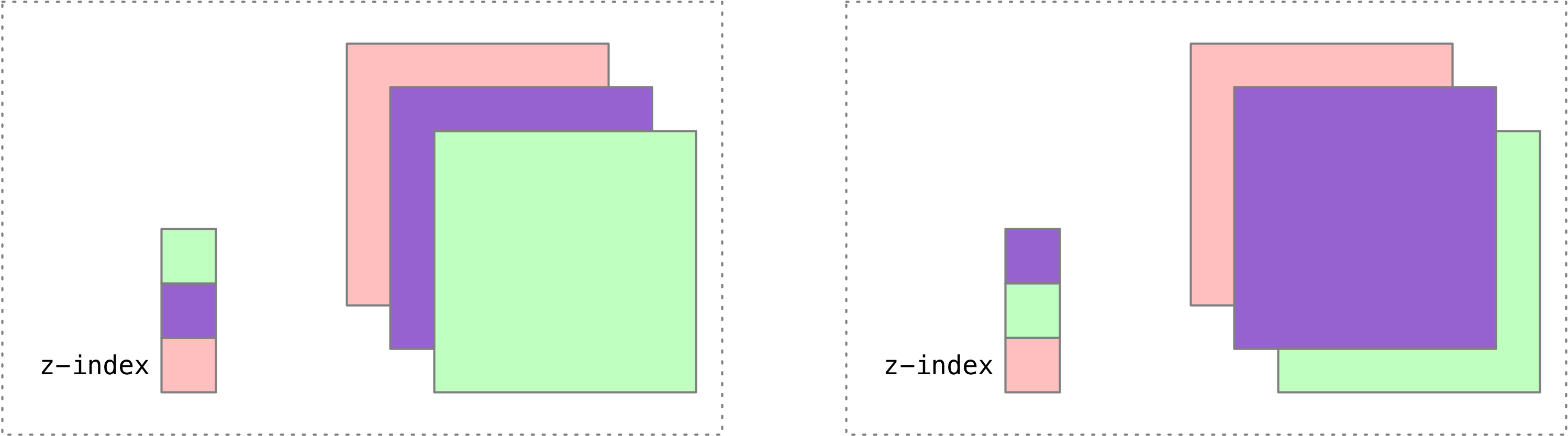
}z-index的特性如下:- 属性值:正整数、负整数或 0,默认值是 0,数值越大,盒子越靠上;
- 如果属性值相同,则按照书写顺序,后来居上;
- 数字后面不能加单位。
注意:
z-index只能应用于相对定位、绝对定位和固定定位的元素,其他标准流、浮动和静态定位无效。应用
z-index层叠等级属性可以调整盒子的堆叠顺序。如下图所示:

案例演示:堆叠顺序。
定位(position)的拓展
绝对定位的盒子居中
注意:加了绝对定位/固定定位的盒子不能通过设置
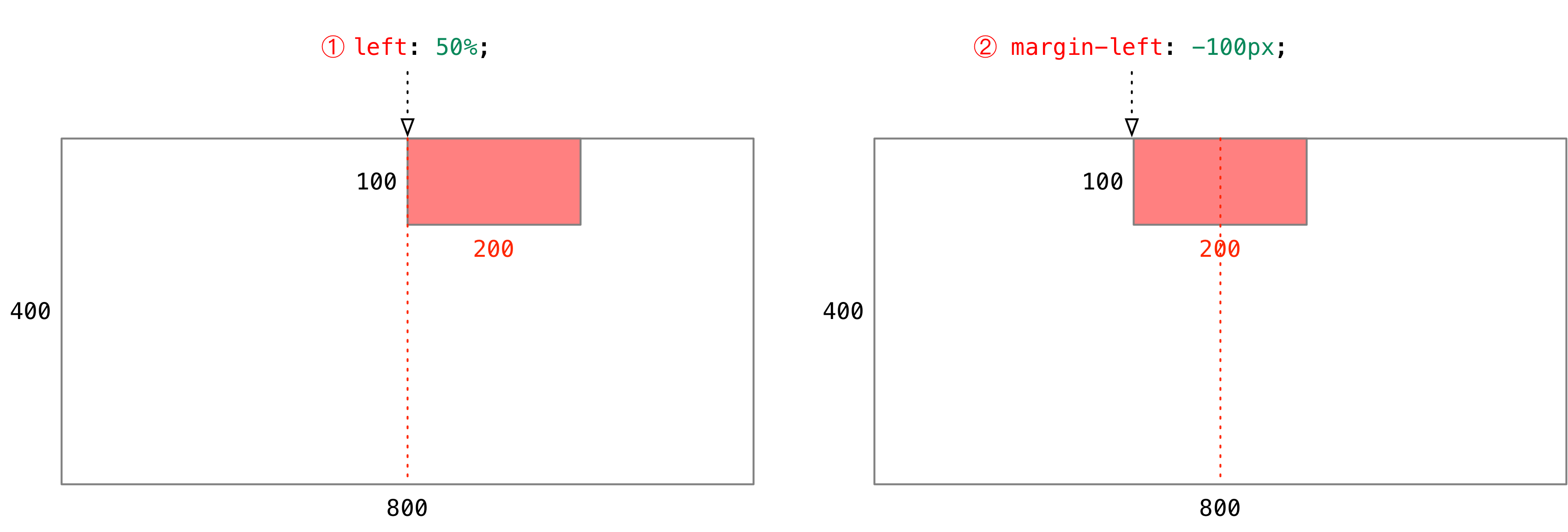
margin: auto设置水平居中。但是可以通过以下计算方法实现水平和垂直居中,可以按照下图的方法:

left: 50%;:让盒子的左侧移动到父级元素的水平中心位置;margin-left: -100px;:让盒子向左移动自身宽度的一半。
盒子居中定位示意图

定位特殊特性
绝对定位和固定定位也和浮动类似。
1.行内元素添加绝对或者固定定位,可以直接设置高度和宽度。
2.块级元素添加绝对或者固定定位,如果不给宽度或者高度,默认大小是内容的大小。
前面我们讲过, display 是 显示模式, 可以改变显示模式有以下方式:
- 可以用inline-block 转换为行内块
- 可以用浮动 float 默认转换为行内块(类似,并不完全一样,因为浮动是脱标的)
- 绝对定位和固定定位也和浮动类似, 默认转换的特性 转换为行内块。
所以说, 一个行内的盒子,如果加了浮动、固定定位和绝对定位,不用转换,就可以给这个盒子直接设置宽度和高度等。
脱标的盒子不会触发外边距塌陷
浮动元素、绝对定位(固定定位)元素的都不会触发外边距合并的问题。 (我们以前是用padding border overflow解决的)
也就是说,我们给盒子改为了浮动或者定位,就不会有垂直外边距合并的问题了。
绝对定位(固定定位)会完全压住盒子
浮动元素不同,只会压住它下面标准流的盒子,但是不会压住下面标准流盒子里面的文字(图片)
但是绝对定位(固定定位) 会压住下面标准流所有的内容。
浮动之所以不会压住文字,因为浮动产生的目的最初是为了做文字环绕效果的。 文字会围绕浮动元素
5. 综合案例 - 淘宝轮播图(重点)
5.1 效果图
5.2 布局分析

5.3 步骤
大盒子我们类名为: tb-promo 淘宝广告
里面先放一张图片。
左右两个按钮 用链接就好了。 左箭头 prev 右箭头 next
左按钮样式(border-radius:左上,右上,右下,左下),
右按钮定位,提取左右按钮共同的样式代码(并集选择器)
底侧小圆点ul 继续做。 类名为 promo-nav
中间长方形椭圆 ul的定位(水平居中,离底部15px)
长方形需要五个小圆点,ul无序列表,li浮动,椭圆中小圆点的样式
5.4 知识点:圆角矩形设置4个角
圆角矩形可以为4个角分别设置圆度, 但是是有顺序的
1 | border-top-left-radius:20px; |
如果4个角,数值相同
1
border-radius: 15px;
里面数值不同,我们也可以按照简写的形式,具体格式如下:
1 | border-radius: 左上角 右上角 右下角 左下角; |
还是遵循的顺时针。
5.5 代码参考
1 |
|
网页布局总结
通过盒子模型,清楚知道大部分html标签是一个盒子。
通过CSS浮动、定位 可以让每个盒子排列成为网页。
一个完整的网页,是标准流、浮动、定位一起完成布局的,每个都有自己的专门用法。
标准流
可以让盒子上下排列或者左右排列,垂直的块级盒子显示就用标准流布局。
浮动
可以让多个块级元素一行显示或者左右对齐盒子,多个块级盒子水平显示就用浮动布局
定位
定位最大的特点是有层叠的概念,就是可以让多个盒子前后叠压来显示。如果元素自由在某个盒子内移动就用定位布局。
元素的显示与隐藏
目的(本质)
让一个元素在页面中消失或者显示出来
场景
类似网站广告,当我们点击关闭就不见了,但是我们重新刷新页面,会重新出现!
display 显示(重点)
display 设置或检索对象是否及如何显示。
1
2
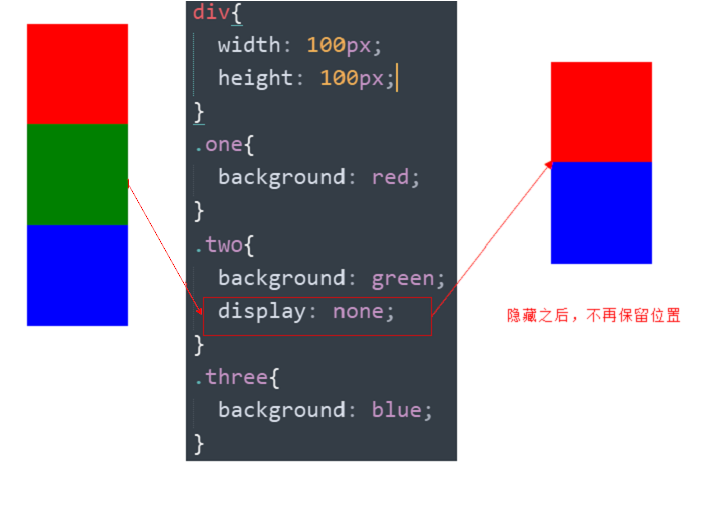
3display: none 隐藏对象
display:block 除了转换为块级元素之外,同时还有显示元素的意思。特点: display 隐藏元素后,不再占有原来的位置。
后面应用及其广泛,搭配 JS 可以做很多的网页特效。实际开发场景:
配合后面js做特效,比如下拉菜单,原先没有,鼠标经过,显示下拉菜单, 应用极为广泛

visibility 可见性 (了解)
visibility 属性用于指定一个元素应可见还是隐藏。
1
2
3visibility:visible ; 元素可视
visibility:hidden; 元素隐藏特点:visibility 隐藏元素后,继续占有原来的位置。(停职留薪)
如果隐藏元素想要原来位置, 就用 visibility:hidden
如果隐藏元素不想要原来位置, 就用 display:none (用处更多 重点)
class=”lazyload” data-src=”https://gitee.com/haoyongliang/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/day06/images/30visibility.png"[](https://haoyongliang.gitee.io/)
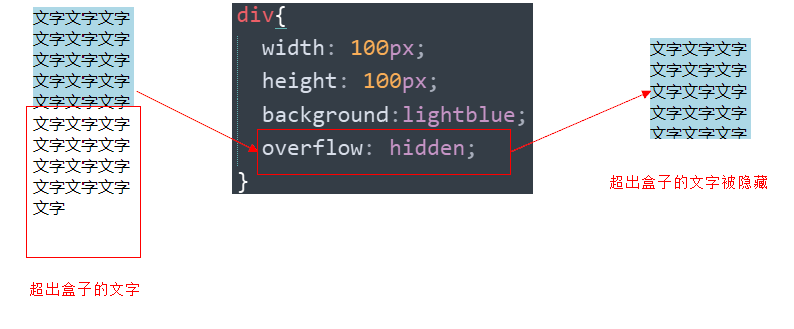
overflow 溢出(重点)
- overflow 属性指定了如果内容溢出一个元素的框(超过其指定高度及宽度) 时,会发生什么。
| 属性值 | 描述 |
|---|---|
| visible | 不剪切内容也不添加滚动条 |
| hidden | 不显示超过对象尺寸的内容,超出的部分隐藏掉 |
| scroll | 不管超出内容否,总是显示滚动条 |
| auto | 超出自动显示滚动条,不超出不显示滚动条 |
- 一般情况下,我们都不想让溢出的内容显示出来,因为溢出的部分会影响布局。
- 但是如果有定位的盒子, 请慎用overflow:hidden 因为它会隐藏多余的部分。

- 实际开发场景:
- 清除浮动
- 隐藏超出内容,隐藏掉, 不允许内容超过父盒子。
显示与隐藏总结
| 属性 | 区别 | 用途 |
|---|---|---|
| display 显示 (重点) | 隐藏对象,不保留位置 | 配合后面js做特效,比如下拉菜单,原先没有,鼠标经过,显示下拉菜单, 应用极为广泛 |
| visibility 可见性 (了解) | 隐藏对象,保留位置 | 使用较少 |
| overflow 溢出(重点) | 只是隐藏超出大小的部分 | 1. 可以清除浮动 2. 保证盒子里面的内容不会超出该盒子范围 |
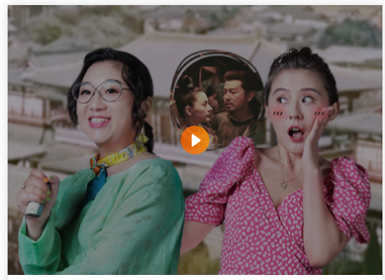
综合案例:土豆网鼠标经过显示遮罩
效果图

案例目标
1.练习元素的显示与隐藏
2.练习元素的定位
核心原理
原先半透明的黑色遮罩看不见, 鼠标经过 大盒子,就显示出来。
遮罩的盒子不占有位置, 就需要用绝对定位 和 display 配合使用。
代码参考
1 |
|
本章介绍精灵图、字体图标、CSS三角形、鼠标样式、输入框轮廓、图片和文本居中、溢出文本省略号、PC端CSS初始化样式
思维导图 [三]

精灵图(重点)
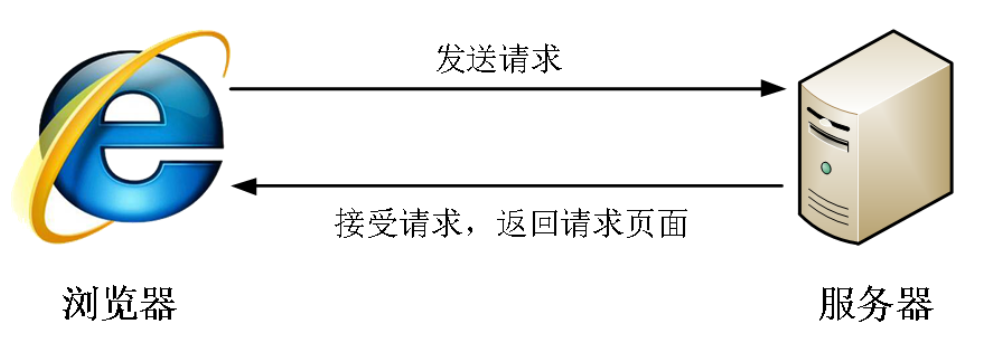
为什么需要精灵图

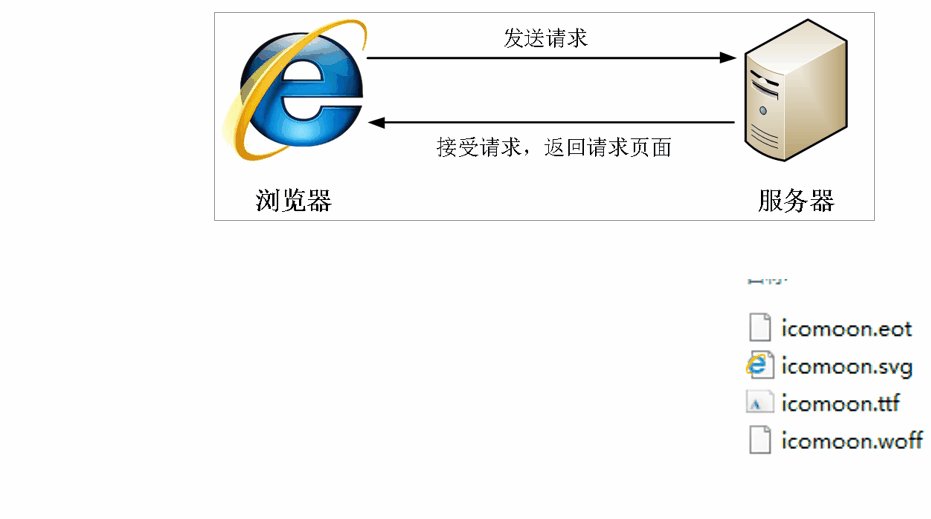
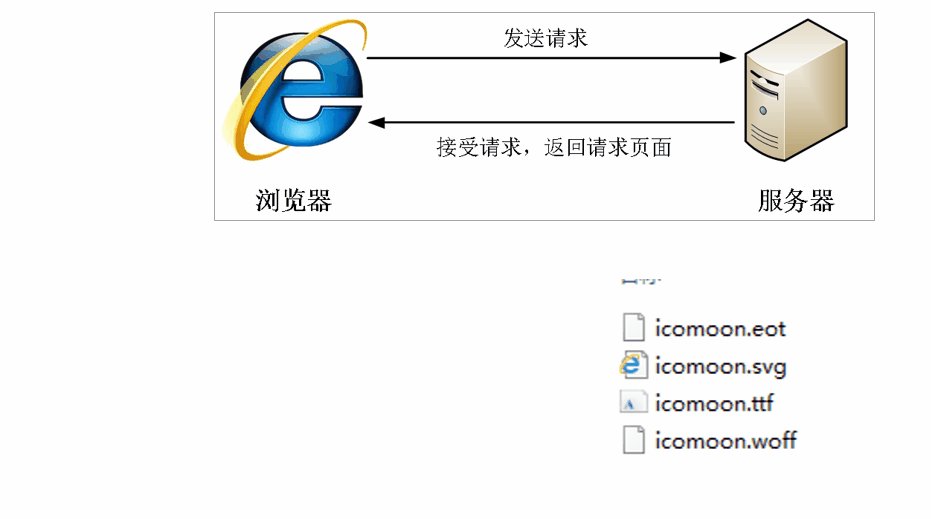
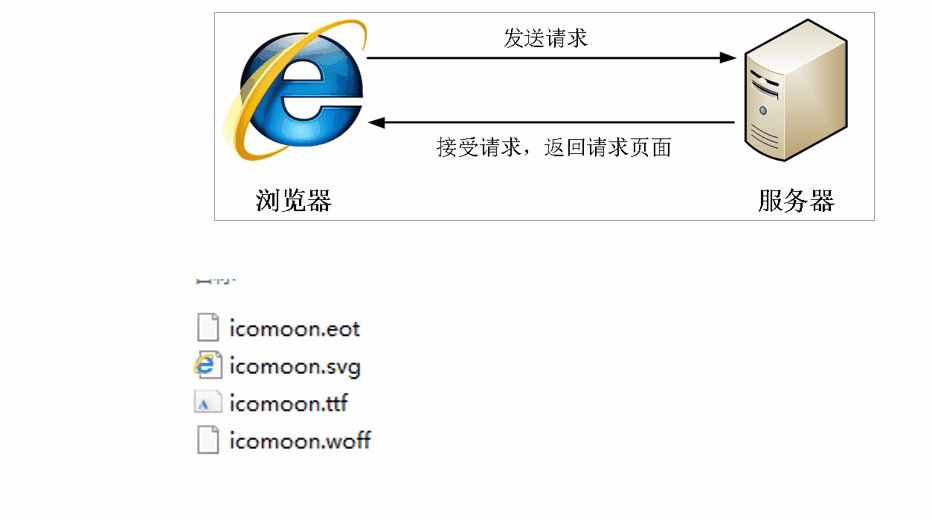
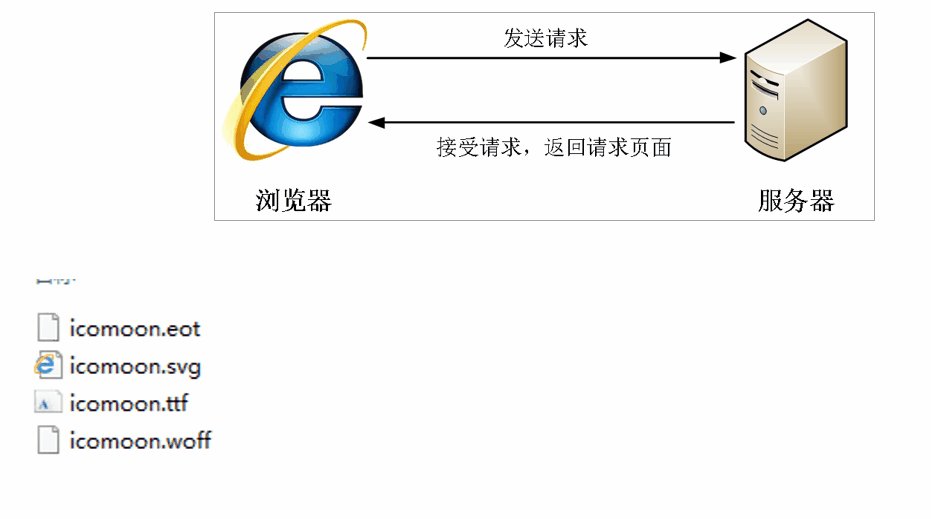
一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接收和发送请求图片,造成服务器请求压力过大,这将大大降低页面的加载速度。
为什么使用精灵图(目的):
为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度,出现了 CSS 精灵技术(也称 CSS Sprites、CSS 雪碧)。
核心原理:
将网页中的一些小背景图像整合到一张大图中 ,这样服务器只需要一次请求就可以了。
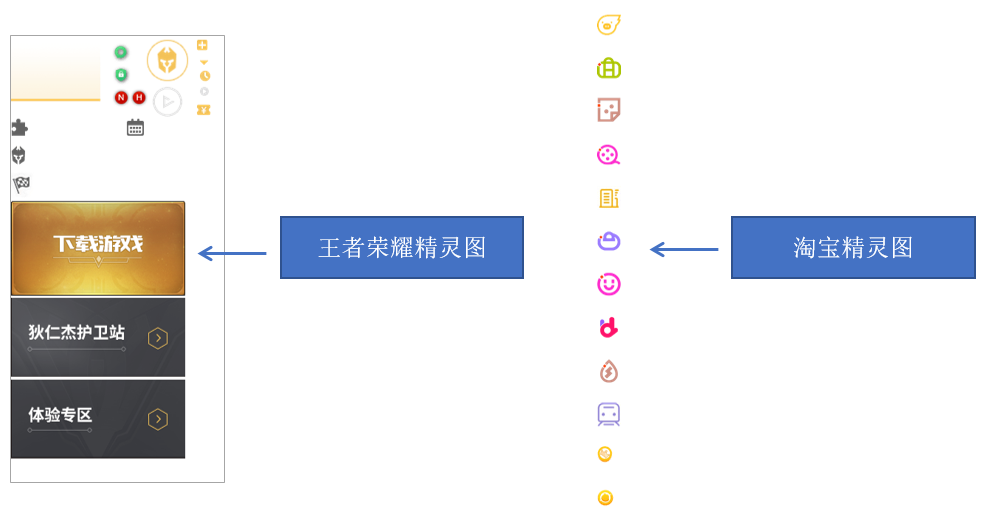
精灵图举例:

1.2 精灵图(sprites)的使用
使用精灵图核心:
- 精灵技术主要针对于背景图片使用。就是把多个小背景图片整合到一张大图片中。
- 这个大图片也称为 sprites 精灵图 或者 雪碧图
- 移动背景图片位置, 此时可以使用 background-position 。
- 移动的距离就是这个目标图片的 x 和 y 坐标。注意网页中的坐标有所不同
- 因为一般情况下都是往上往左移动,所以数值是负值。
- 使用精灵图的时候需要精确测量,每个小背景图片的大小和位置。
使用精灵图核心总结:
- 精灵图主要针对于小的背景图片使用。
- 主要借助于背景位置来实现—background-position 。
- 一般情况下精灵图都是负值。(千万注意网页中的坐标: x轴右边走是正值,左边走是负值, y轴同理。)
案例:拼出自己名字
案例效果

代码参考
结构
1 | <span class="p">p</span> |
样式
1 | span { |
字体图标
字体图标的产生
字体图标使用场景: 主要用于显示网页中通用、常用的一些小图标。
精灵图是有诸多优点的,但是缺点很明显。
1.图片文件还是比较大的。
2.图片本身放大和缩小会失真。
3.一旦图片制作完毕想要更换非常复杂。
此时,有一种技术的出现很好的解决了以上问题,就是字体图标 iconfont。
字体图标可以为前端工程师提供一种方便高效的图标使用方式,展示的是图标,本质属于字体。
字体图标的优点
轻量级:一个图标字体要比一系列的图像要小。一旦字体加载了,图标就会马上渲染出来,减少了服务器请求
- 灵活性:本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果、旋转等
- 兼容性:几乎支持所有的浏览器,请放心使用
- 注意: 字体图标不能替代精灵技术,只是对工作中图标部分技术的提升和优化。
总结:
1.如果遇到一些结构和样式比较简单的小图标,就用字体图标。1.如果遇到一些结构和样式比较简单的小图标,就用字体图标。
2.如果遇到一些结构和样式复杂一点的小图片,就用精灵图。

使用步骤
字体图标是一些网页常见的小图标,我们直接网上下载即可。 因此使用可以分为:
1.字体图标的下载
2.字体图标的引入 (引入到我们html页面中)
3.字体图标的追加 (以后添加新的小图标)
字体图标的下载
推荐下载网站:
- icomoon 字库 http://icomoon.io 推荐指数 ★★★★★
IcoMoon 成立于 2011 年,推出了第一个自定义图标字体生成器,它允许用户选择所需要的图标,使它们成一字型。该字库内容种类繁多,非常全面,唯一的遗憾是国外服务器,打开网速较慢。
- 阿里 iconfont 字库 http://www.iconfont.cn/ 推荐指数 ★★★★★
这个是阿里妈妈 M2UX 的一个 iconfont 字体图标字库,包含了淘宝图标库和阿里妈妈图标库。可以使用 AI制作图标上传生成。 重点是,免费!
字体图标的引入
下载完毕之后,注意原先的文件不要删,后面会用。
- 把下载包里面的 fonts 文件夹放入页面根目录下

- 字体文件格式
不同浏览器所支持的字体格式是不一样的,字体图标之所以兼容,就是因为包含了主流浏览器支持的字体文件。
1).TureType( .ttf )格式.ttf字体是Windows和Mac的最常见的字体,支持这种字体的浏览器有IE9+、Firefox3.5+、Chrome4+、Safari3+、Opera10+、iOS Mobile、Safari4.2+;
2).Web Open Font Format( .woff )格式woff字体,支持这种字体的浏览器有IE9+、Firefox3.5+、Chrome6+、Safari3.6+、Opera11.1+;
3).Embedded Open Type( .eot )格式.eot字体是IE专用字体,支持这种字体的浏览器有IE4+;
4).SVG( .svg )格式.svg字体是基于SVG字体渲染的一种格式,支持这种字体的浏览器有Chrome4+、Safari3.1+、Opera10.0+、iOS Mobile Safari3.2+;
2.在 CSS 样式中全局声明字体: 简单理解把这些字体文件通过css引入到我们页面中。
一定注意字体文件路径的问题
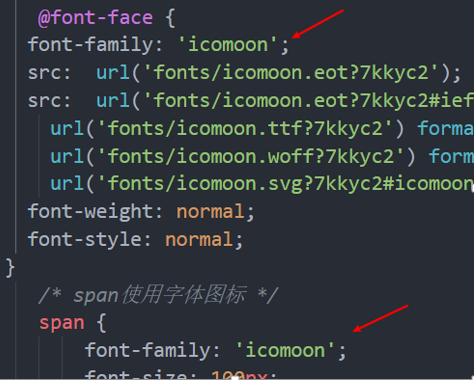
1 | @font-face { |
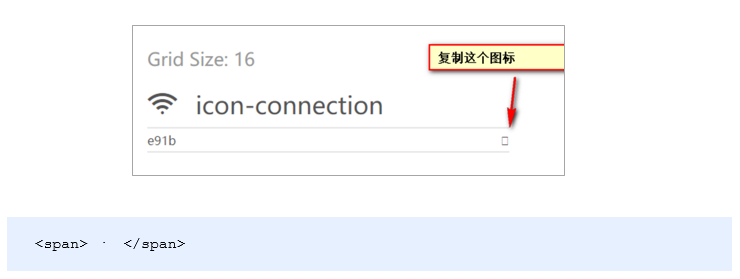
- html 标签内添加小图标。

给标签定义字体。
1
2
3span {
font-family: "icomoon";
}注意:务必保证 这个字体和上面@font-face里面的字体保持一致
(https://gitee.com/haoyongliang/resources/raw/master/images/前端/css/day07/images/1571520485350.png)
字体图标的追加
如果工作中,原来的字体图标不够用了,我们需要添加新的字体图标到原来的字体文件中。
把压缩包里面的 selection.json 从新上传,然后选中自己想要新的图标,从新下载压缩包,并替换原来的文件即可。

字体图标加载的原理:

CSS 三角
介绍
网页中常见一些三角形,使用 CSS 直接画出来就可以,不必做成图片或者字体图标。
一张图, 你就知道 CSS 三角是怎么来的了, 做法如下:

1 | div { |
- 我们用css 边框可以模拟三角效果
- 宽度高度为0
- 我们4个边框都要写, 只保留需要的边框颜色,其余的不能省略,都改为 transparent 透明就好了
- 为了照顾兼容性 低版本的浏览器,加上 font-size: 0; line-height: 0;
案例:京东三角
效果图

代码参考
1 |
|
CSS 用户界面样式
什么是界面样式
所谓的界面样式,就是更改一些用户操作样式,以便提高更好的用户体验。
- 更改用户的鼠标样式
- 表单轮廓
- 防止表单域拖拽
鼠标样式 cursor
1 | li { |
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。

轮廓线 outline
给表单添加 outline: 0; 或者 outline: none; 样式之后,就可以去掉默认的蓝色边框。
1 | input { |
防止拖拽文本域 resize
实际开发中,我们文本域右下角是不可以拖拽的。
1 | textarea{ |
vertical-align 属性应用
vertical-align 属性应用
CSS 的 vertical-align 属性使用场景: 经常用于设置图片或者表单(行内块元素)和文字垂直对齐。
官方解释: 用于设置一个元素的垂直对齐方式,但是它只针对于行内元素或者行内块元素有效。
语法:
1 | vertical-align : baseline | top | middle | bottom |


图片、表单和文字对齐
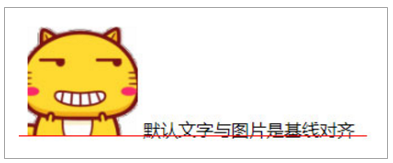
图片、表单都属于行内块元素,默认的 vertical-align 是基线对齐。

此时可以给图片、表单这些行内块元素的 vertical-align 属性设置为 middle 就可以让文字和图片垂直居中对齐了。
解决图片底部默认空白缝隙问题
bug:图片底侧会有一个空白缝隙,原因是行内块元素会和文字的基线对齐。
主要解决方法有两种:
1.给图片添加 vertical-align:middle | top| bottom 等。 (提倡使用的)
2.把图片转换为块级元素 display: block;

溢出的文字省略号显示
单行文本溢出显示省略号

单行文本溢出显示省略号–必须满足三个条件:
1 | /*1. 先强制一行内显示文本*/ |
多行文本溢出显示省略号(了解)

多行文本溢出显示省略号,有较大兼容性问题,适合于webKit浏览器或移动端(移动端大部分是webkit内核)
1 | /*1. 超出的部分隐藏 */ |
更推荐让后台人员来做这个效果,因为后台人员可以设置显示多少个字,操作更简单。
常见布局技巧
巧妙利用一个技术更快更好的布局:
- margin负值的运用
- 文字围绕浮动元素
- 行内块的巧妙运用
- CSS三角强化
margin负值运用


1.让每个盒子margin 往左侧移动 -1px 正好压住相邻盒子边框
2.鼠标经过某个盒子的时候,提高当前盒子的层级即可(如果没有有定位,则加相对定位(保留位置),如果有定位,则加z-index)
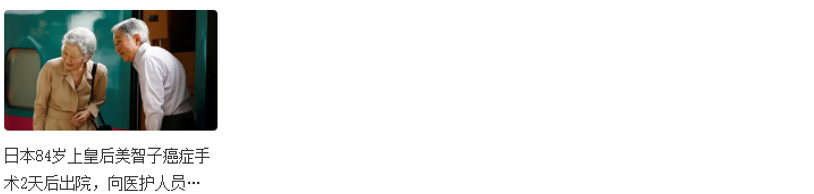
文字围绕浮动元素
效果

布局示意图

巧妙运用浮动元素不会压住文字的特性
行内块巧妙运用

页码在页面中间显示:
- 把这些链接盒子转换为行内块, 之后给父级指定 text-align:center;
- 利用行内块元素中间有缝隙,并且给父级添加 text-align:center; 行内块元素会水平会居中

CSS 三角强化 案例
原理



1 | <style> |
案例效果

代码参考
1 |
|
技巧
1 | 1.编写基础样式: |
CSS 初始化
不同浏览器对有些标签的默认值是不同的,为了消除不同浏览器对HTML文本呈现的差异,照顾浏览器的兼容,我们需要对CSS 初始化
简单理解: CSS初始化是指重设浏览器的样式。 (也称为CSS reset)
每个网页都必须首先进行 CSS初始化。
这里我们以 京东CSS初始化代码为例。
Unicode编码字体:
把中文字体的名称用相应的Unicode编码来代替,这样就可以有效的避免浏览器解释CSS代码时候出现乱码的问题。
比如:
黑体 \9ED1\4F53
宋体 \5B8B\4F53
微软雅黑 \5FAE\8F6F\96C5\9ED1
课程中使用的初始化为
1 | /* 把我们所有标签的内外边距清零 */ |