CSS层叠样式(三)
本章介绍精灵图、字体图标、CSS三角形、鼠标样式、输入框轮廓、图片和文本居中、溢出文本省略号、PC端CSS初始化样式
思维导图 [一]

精灵图(重点)
为什么需要精灵图

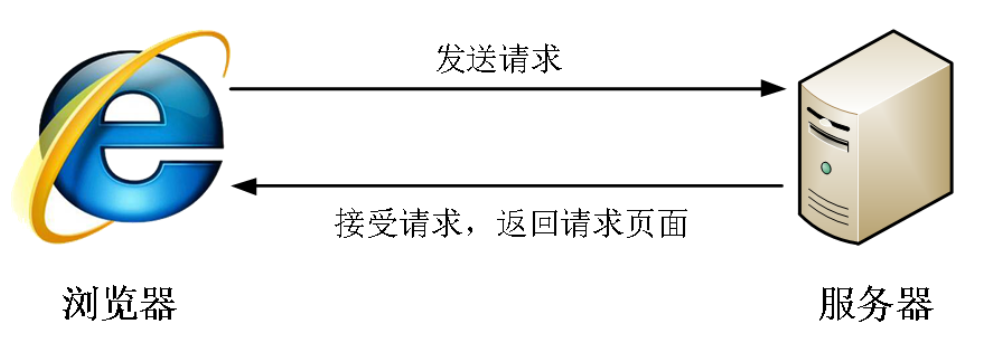
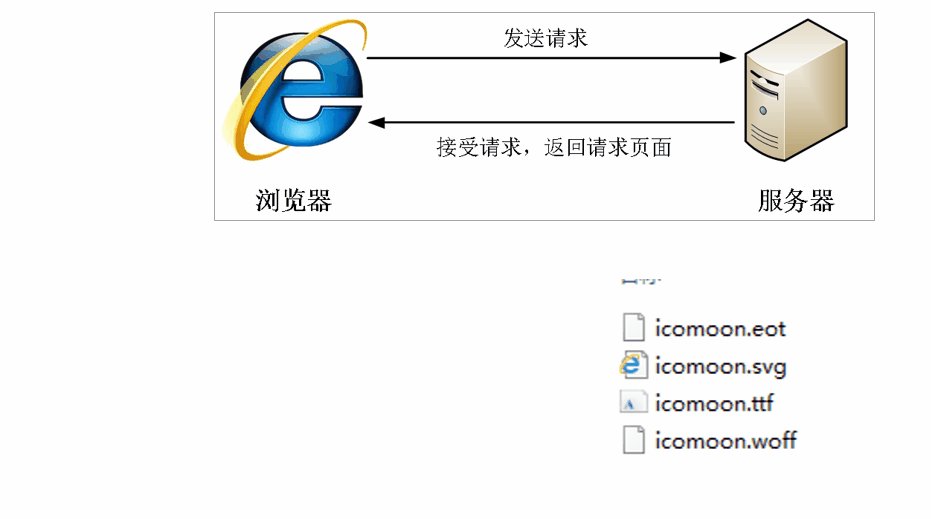
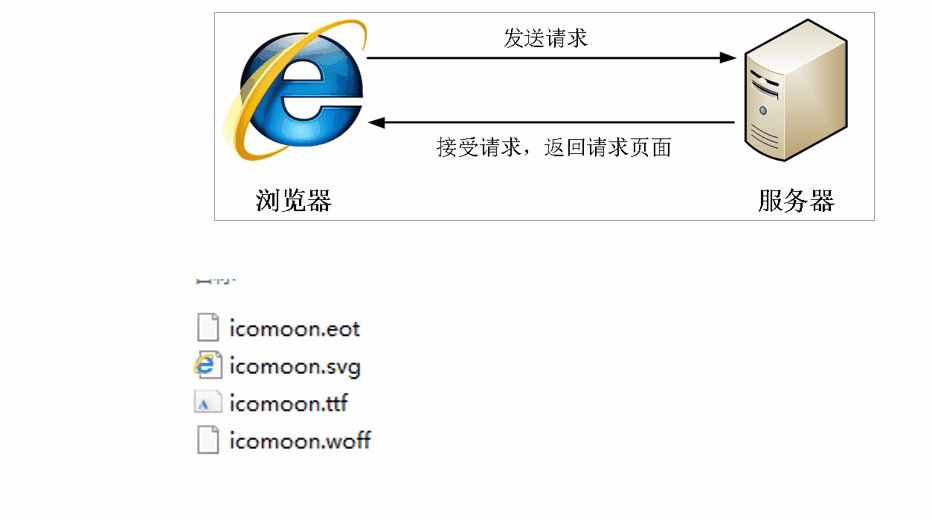
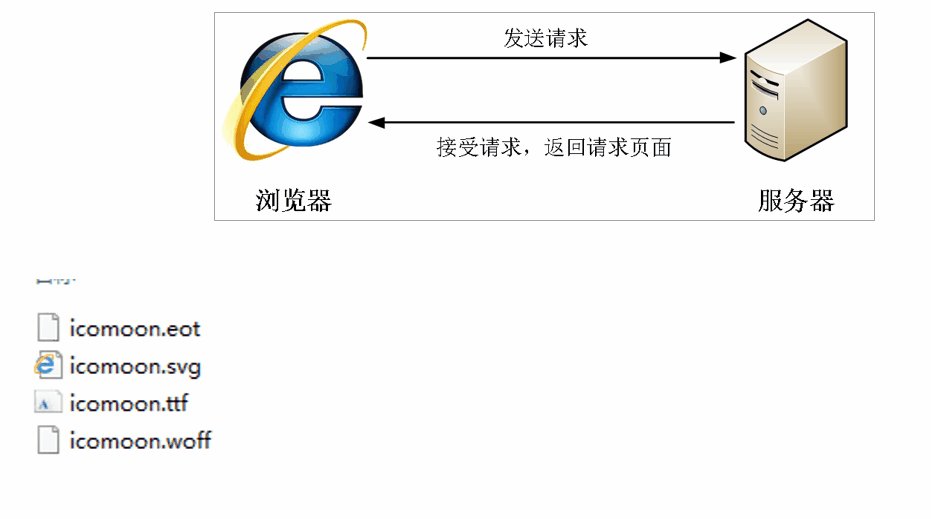
一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接收和发送请求图片,造成服务器请求压力过大,这将大大降低页面的加载速度。
为什么使用精灵图(目的):
为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度,出现了 CSS 精灵技术(也称 CSS Sprites、CSS 雪碧)。
核心原理:
将网页中的一些小背景图像整合到一张大图中 ,这样服务器只需要一次请求就可以了。
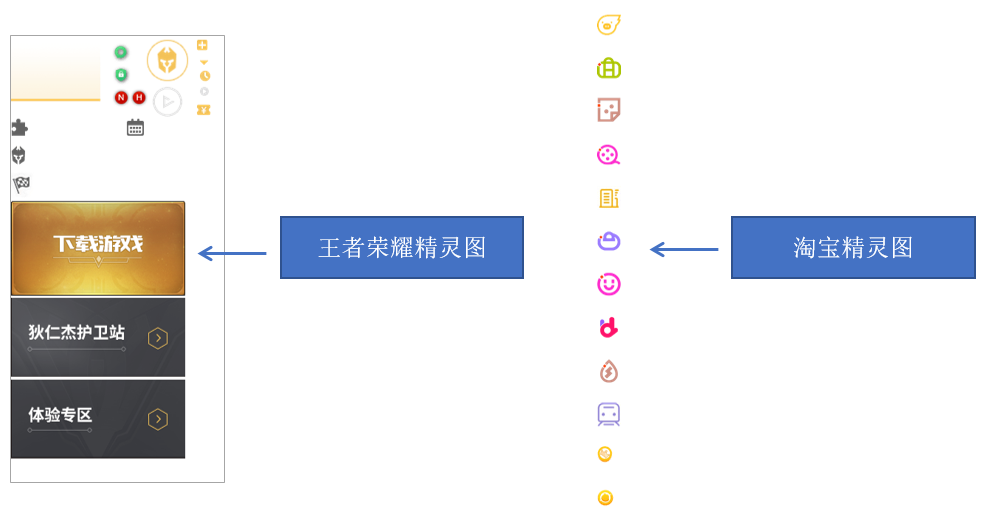
精灵图举例:

1.2 精灵图(sprites)的使用
使用精灵图核心:
- 精灵技术主要针对于背景图片使用。就是把多个小背景图片整合到一张大图片中。
- 这个大图片也称为 sprites 精灵图 或者 雪碧图
- 移动背景图片位置, 此时可以使用 background-position 。
- 移动的距离就是这个目标图片的 x 和 y 坐标。注意网页中的坐标有所不同
- 因为一般情况下都是往上往左移动,所以数值是负值。
- 使用精灵图的时候需要精确测量,每个小背景图片的大小和位置。
使用精灵图核心总结:
- 精灵图主要针对于小的背景图片使用。
- 主要借助于背景位置来实现—background-position 。
- 一般情况下精灵图都是负值。(千万注意网页中的坐标: x轴右边走是正值,左边走是负值, y轴同理。)
案例:拼出自己名字
案例效果

代码参考
结构
1 | <span class="p">p</span> |
样式
1 | span { |
字体图标
字体图标的产生
字体图标使用场景: 主要用于显示网页中通用、常用的一些小图标。
精灵图是有诸多优点的,但是缺点很明显。
1.图片文件还是比较大的。
2.图片本身放大和缩小会失真。
3.一旦图片制作完毕想要更换非常复杂。
此时,有一种技术的出现很好的解决了以上问题,就是字体图标 iconfont。
字体图标可以为前端工程师提供一种方便高效的图标使用方式,展示的是图标,本质属于字体。
字体图标的优点
轻量级:一个图标字体要比一系列的图像要小。一旦字体加载了,图标就会马上渲染出来,减少了服务器请求
- 灵活性:本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果、旋转等
- 兼容性:几乎支持所有的浏览器,请放心使用
- 注意: 字体图标不能替代精灵技术,只是对工作中图标部分技术的提升和优化。
总结:
1.如果遇到一些结构和样式比较简单的小图标,就用字体图标。1.如果遇到一些结构和样式比较简单的小图标,就用字体图标。
2.如果遇到一些结构和样式复杂一点的小图片,就用精灵图。

使用步骤
字体图标是一些网页常见的小图标,我们直接网上下载即可。 因此使用可以分为:
1.字体图标的下载
2.字体图标的引入 (引入到我们html页面中)
3.字体图标的追加 (以后添加新的小图标)
字体图标的下载
推荐下载网站:
- icomoon 字库 http://icomoon.io 推荐指数 ★★★★★
IcoMoon 成立于 2011 年,推出了第一个自定义图标字体生成器,它允许用户选择所需要的图标,使它们成一字型。该字库内容种类繁多,非常全面,唯一的遗憾是国外服务器,打开网速较慢。
- 阿里 iconfont 字库 http://www.iconfont.cn/ 推荐指数 ★★★★★
这个是阿里妈妈 M2UX 的一个 iconfont 字体图标字库,包含了淘宝图标库和阿里妈妈图标库。可以使用 AI制作图标上传生成。 重点是,免费!
字体图标的引入
下载完毕之后,注意原先的文件不要删,后面会用。
- 把下载包里面的 fonts 文件夹放入页面根目录下

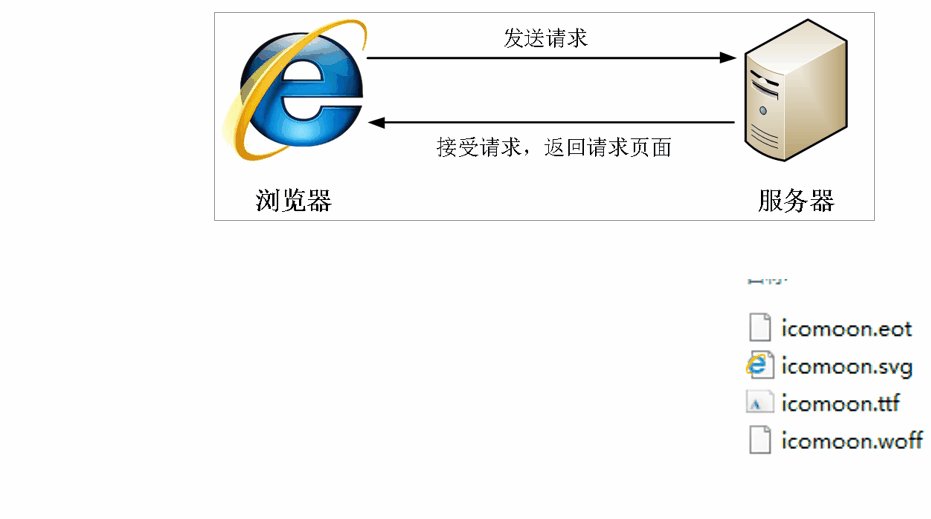
- 字体文件格式
不同浏览器所支持的字体格式是不一样的,字体图标之所以兼容,就是因为包含了主流浏览器支持的字体文件。
1).TureType( .ttf )格式.ttf字体是Windows和Mac的最常见的字体,支持这种字体的浏览器有IE9+、Firefox3.5+、Chrome4+、Safari3+、Opera10+、iOS Mobile、Safari4.2+;
2).Web Open Font Format( .woff )格式woff字体,支持这种字体的浏览器有IE9+、Firefox3.5+、Chrome6+、Safari3.6+、Opera11.1+;
3).Embedded Open Type( .eot )格式.eot字体是IE专用字体,支持这种字体的浏览器有IE4+;
4).SVG( .svg )格式.svg字体是基于SVG字体渲染的一种格式,支持这种字体的浏览器有Chrome4+、Safari3.1+、Opera10.0+、iOS Mobile Safari3.2+;
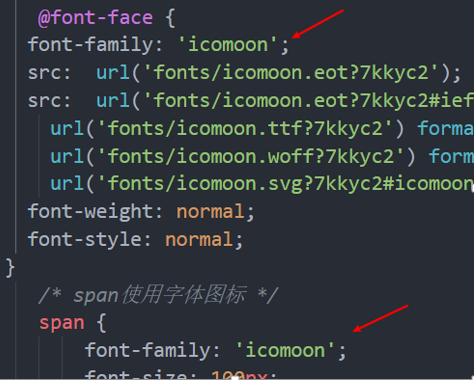
2.在 CSS 样式中全局声明字体: 简单理解把这些字体文件通过css引入到我们页面中。
一定注意字体文件路径的问题
1 | @font-face { |
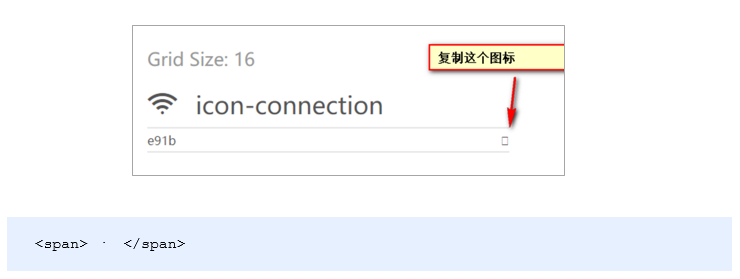
- html 标签内添加小图标。

给标签定义字体。
1
2
3span {
font-family: "icomoon";
}注意:务必保证 这个字体和上面@font-face里面的字体保持一致
(https://gitee.com/haoyongliang/resources/raw/master/images/前端/css/day07/images/1571520485350.png)
字体图标的追加
如果工作中,原来的字体图标不够用了,我们需要添加新的字体图标到原来的字体文件中。
把压缩包里面的 selection.json 从新上传,然后选中自己想要新的图标,从新下载压缩包,并替换原来的文件即可。

字体图标加载的原理:

CSS 三角
介绍
网页中常见一些三角形,使用 CSS 直接画出来就可以,不必做成图片或者字体图标。
一张图, 你就知道 CSS 三角是怎么来的了, 做法如下:

1 | div { |
- 我们用css 边框可以模拟三角效果
- 宽度高度为0
- 我们4个边框都要写, 只保留需要的边框颜色,其余的不能省略,都改为 transparent 透明就好了
- 为了照顾兼容性 低版本的浏览器,加上 font-size: 0; line-height: 0;
案例:京东三角
效果图

代码参考
1 |
|
CSS 用户界面样式
什么是界面样式
所谓的界面样式,就是更改一些用户操作样式,以便提高更好的用户体验。
- 更改用户的鼠标样式
- 表单轮廓
- 防止表单域拖拽
鼠标样式 cursor
1 | li { |
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。

轮廓线 outline
给表单添加 outline: 0; 或者 outline: none; 样式之后,就可以去掉默认的蓝色边框。
1 | input { |
防止拖拽文本域 resize
实际开发中,我们文本域右下角是不可以拖拽的。
1 | textarea{ |
vertical-align 属性应用
vertical-align 属性应用
CSS 的 vertical-align 属性使用场景: 经常用于设置图片或者表单(行内块元素)和文字垂直对齐。
官方解释: 用于设置一个元素的垂直对齐方式,但是它只针对于行内元素或者行内块元素有效。
语法:
1 | vertical-align : baseline | top | middle | bottom |


图片、表单和文字对齐
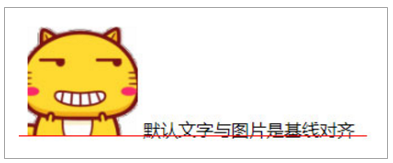
图片、表单都属于行内块元素,默认的 vertical-align 是基线对齐。

此时可以给图片、表单这些行内块元素的 vertical-align 属性设置为 middle 就可以让文字和图片垂直居中对齐了。
解决图片底部默认空白缝隙问题
bug:图片底侧会有一个空白缝隙,原因是行内块元素会和文字的基线对齐。
主要解决方法有两种:
1.给图片添加 vertical-align:middle | top| bottom 等。 (提倡使用的)
2.把图片转换为块级元素 display: block;

溢出的文字省略号显示
单行文本溢出显示省略号

单行文本溢出显示省略号–必须满足三个条件:
1 | /*1. 先强制一行内显示文本*/ |
多行文本溢出显示省略号(了解)

多行文本溢出显示省略号,有较大兼容性问题,适合于webKit浏览器或移动端(移动端大部分是webkit内核)
1 | /*1. 超出的部分隐藏 */ |
更推荐让后台人员来做这个效果,因为后台人员可以设置显示多少个字,操作更简单。
常见布局技巧
巧妙利用一个技术更快更好的布局:
- margin负值的运用
- 文字围绕浮动元素
- 行内块的巧妙运用
- CSS三角强化
margin负值运用


1.让每个盒子margin 往左侧移动 -1px 正好压住相邻盒子边框
2.鼠标经过某个盒子的时候,提高当前盒子的层级即可(如果没有有定位,则加相对定位(保留位置),如果有定位,则加z-index)
文字围绕浮动元素
效果

布局示意图

巧妙运用浮动元素不会压住文字的特性
行内块巧妙运用

页码在页面中间显示:
- 把这些链接盒子转换为行内块, 之后给父级指定 text-align:center;
- 利用行内块元素中间有缝隙,并且给父级添加 text-align:center; 行内块元素会水平会居中

CSS 三角强化 案例
原理



1 | <style> |
案例效果

代码参考
1 |
|
技巧
1 | 1.编写基础样式: |
CSS 初始化
不同浏览器对有些标签的默认值是不同的,为了消除不同浏览器对HTML文本呈现的差异,照顾浏览器的兼容,我们需要对CSS 初始化
简单理解: CSS初始化是指重设浏览器的样式。 (也称为CSS reset)
每个网页都必须首先进行 CSS初始化。
这里我们以 京东CSS初始化代码为例。
Unicode编码字体:
把中文字体的名称用相应的Unicode编码来代替,这样就可以有效的避免浏览器解释CSS代码时候出现乱码的问题。
比如:
黑体 \9ED1\4F53
宋体 \5B8B\4F53
微软雅黑 \5FAE\8F6F\96C5\9ED1
课程中使用的初始化为
1 | /* 把我们所有标签的内外边距清零 */ |
本章介绍H5新标签,属性选择器、结构伪类选择器、伪元素选择器、C3盒模型、图片模糊处理
思维导图 [二]
HTML5新特性
概述
HTML5 的新增特性主要是针对于以前的不足,增加了一些新的标签、新的表单和新的表单属性等。
这些新特性都有兼容性问题,基本是 IE9+ 以上版本的浏览器才支持,如果不考虑兼容性问题,可以大量使用这些新特性。
语义化标签 (★★)
以前布局,我们基本用 div 来做。div 对于搜索引擎来说,是没有语义的
1 | <div class=“header”> </div> |
发展到了HTML5后,新增了一些语义化标签,这样的话更加有利于浏览器的搜索引擎搜索,也方便了网站的seo(Search Engine Optimization,搜索引擎优化),下面就是新增的一些语义化标签
<header>头部标签<nav>导航标签<article>内容标签<section>定义文档某个区域<aside>侧边栏标签<footer>尾部标签
多媒体标签
多媒体标签分为 音频 audio 和视频 video 两个标签 使用它们,我们可以很方便的在页面中嵌入音频和视频,而不再去使用落后的flash和其他浏览器插件了。
因为多媒体标签的 属性、方法、事件比较多,因此我们需要什么功能的时候,就需要去查找相关的文档进行学习使用。
视频标签- video(★★★)
基本使用
当前 元素支持三种视频格式: 尽量使用 mp4格式
使用语法:
1 | <video src="media/mi.mp4"></video> |
兼容写法
由于各个浏览器的支持情况不同,所以我们会有一种兼容性的写法,这种写法了解一下即可
1 | <video controls="controls" width="300"> |
上面这种写法,浏览器会匹配video标签中的source,如果支持就播放,如果不支持往下匹配,直到没有匹配的格式,就提示文本
video 常用属性
属性很多,有一些属性需要大家重点掌握:
- ```
autoplay1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
自动播放
- 注意: 在google浏览器上面,默认禁止了自动播放,如果想要自动播放的效果,需要设置 muted属性
- `width` 宽度
- `height` 高度
- `loop` 循环播放
- `src` 播放源
- `muted` 静音播放
**示例代码:**
```Html
<video src="media/mi.mp4" autoplay="autoplay" muted="muted" loop="loop" poster="media/mi9.jpg"></video>
音频标签- audio
基本使用
当前 元素支持三种视频格式: 尽量使用 mp3格式
使用语法:
1 | <audio src="media/music.mp3"></audio> |
兼容写法
由于各个浏览器的支持情况不同,所以我们会有一种兼容性的写法,这种写法了解一下即可
1 | < audio controls="controls" > |
上面这种写法,浏览器会匹配audio标签中的source,如果支持就播放,如果不支持往下匹配,直到没有匹配的格式,就提示文本
audio 常用属性
示例代码:
1 | <audio src="media/music.mp3" autoplay="autoplay" controls="controls"></audio> |
小结
- 音频标签和视频标签使用方式基本一致
- 浏览器支持情况不同
- 谷歌浏览器把音频和视频自动播放禁止了
- 我们可以给视频标签添加 muted 属性来静音播放视频,音频不可以(可以通过JavaScript解决)
- 视频标签是重点,我们经常设置自动播放,不使用 controls 控件,循环和设置大小属性
新增的表单元素 (★★)
在H5中,帮我们新增加了很多类型的表单,这样方便了程序员的开发
课堂案例:在这个案例中,熟练了新增表单的用法
案例代码:
1 | <!-- 我们验证的时候必须添加form表单域 --> |
常见输入类型
1 | text password radio checkbox button file hidden submit reset image |
新的输入类型
类型很多,我们现阶段重点记忆三个: number tel search
CSS3新特性
CSS3 的现状
- 新增的CSS3特性有兼容性问题,ie9+才支持
- 移动端支持优于 PC 端
- 不断改进中
- 应用相对广泛
- 现阶段主要学习:新增选择器和盒子模型以及其他特性
CSS3 新增选择器
CSS3 给我们新增了选择器,可以更加便捷,更加自由的选择目标元素。
- 属性选择器
- 结构伪类选择器
- 伪元素选择器
属性选择器(★★)
属性选择器,按照字面意思,都是根据标签中的属性来选择元素
示例代码:
1 | /* 只选择 type =text 文本框的input 选取出来 */ |
- 属性选择器,按照字面意思,都是根据标签中的属性来选择元素
- 属性选择器可以根据元素特定属性的来选择元素。 这样就可以不用借助于类或者id选择器
- 属性选择器也可以选择出来自定义的属性
- 注意:类选择器、属性选择器、伪类选择器,权重为 10。
结构伪类选择器
结构伪类选择器主要根据文档结构来选择器元素, 常用于根据父级选择器里面的子元素
E:first-child
匹配父元素的第一个子元素E
1 | <style> |
E:last-child 则是选择到了最后一个li标签
E:nth-child(n)(★★★)
匹配到父元素的第n个元素
匹配到父元素的第2个子元素
ul li:nth-child(2){}匹配到父元素的序号为奇数的子元素
ul li:nth-child(odd){}odd 是关键字 奇数的意思(3个字母 )匹配到父元素的序号为偶数的子元素
ul li:nth-child(even){}even(4个字母 )匹配到父元素的前3个子元素
ul li:nth-child(-n+3){}选择器中的 n 是怎么变化的呢?
因为 n是从 0 ,1,2,3.. 一直递增
所以 -n+3 就变成了
- n=0 时 -0+3=3
- n=1时 -1+3=2
- n=2时 -2+3=1
- n=3时 -3+3=0
- …
一些常用的公式: 公式不是死的,在这里列举出来让大家能够找寻到这个模式,能够理解代码,这样才能写出满足自己功能需求的代码
常用的结构伪类选择器是: nth-child(n) {...}
E:nth-child 与 E:nth-of-type 的区别
这里只讲明 E:nth-child(n) 和 E:nth-of-type(n) 的区别 剩下的 E:first-of-type E:last-of-type E:nth-last-of-type(n) 同理做推导即可
1 | <style> |
也就是说:
E:nth-child(n)匹配父元素的第n个子元素E,也就是说,nth-child 对父元素里面所有孩子排序选择(序号是固定的) 先找到第n个孩子,然后看看是否和E匹配E:nth-of-type(n)匹配同类型中的第n个同级兄弟元素E,也就是说,对父元素里面指定子元素进行排序选择。 先去匹配E ,然后再根据E 找第n个孩子
小结
- 结构伪类选择器一般用于选择父级里面的第几个孩子
- nth-child 对父元素里面所有孩子排序选择(序号是固定的) 先找到第n个孩子,然后看看是否和E匹配
- nth-of-type 对父元素里面指定子元素进行排序选择。 先去匹配E ,然后再根据E 找第n个孩子
- 关于 nth-child(n) 我们要知道 n 是从 0 开始计算的,要记住常用的公式
- 如果是无序列表,我们肯定用 nth-child 更多
- 类选择器、属性选择器、伪类选择器,权重为 10
伪元素选择器(★★★)
伪元素选择器可以帮助我们利用CSS创建新标签元素,而不需要HTML标签,从而简化HTML结构
示例demo
1 | <style> |
注意:
- before 和 after 创建一个元素,但是属于行内元素
- 新创建的这个元素在文档树中是找不到的,所以我们称为伪元素
- 语法: element::before {}
- before 和 after 必须有 content 属性
- before 在父元素内容的前面创建元素,after 在父元素内容的后面插入元素
伪元素选择器和标签选择器一样,权重为 1
应用场景一: 字体图标
在实际工作中,字体图标基本上都是用伪元素来实现的,好处在于我们不需要在结构中额外去定义字体图标的标签,通过content属性来设置字体图标的 编码
步骤:
- 结构中定义div盒子
- 在style中先申明字体 @font-face
- 在style中定义after伪元素 div::after{…}
- 在after伪元素中 设置content属性,属性的值就是字体编码
- 在after伪元素中 设置font-family的属性
- 利用定位的方式,让伪元素定位到相应的位置;记住定位口诀:子绝父相
1 | <head> |
应用场景二: 仿土豆效果
把之前的代码进行了改善
步骤:
- 找到之前写过的仿土豆的结构和样式,拷贝到自己的页面中
- 删除之前的mask遮罩
- 在style中,给大的div盒子(类名叫tudou的),设置 before伪元素
- 这个伪元素充当的是遮罩的角色,所以我们不用设置内容,但是需要设置content属性,属性的值为空字符串
- 给这个遮罩设置宽高,背景颜色,默认是隐藏的
- 当鼠标移入到 div盒子时候,让遮罩显示,利用 hover 来实现
1 | <head> |
应用场景三: 清除浮动
回忆一下清除浮动的方式:
- 额外标签法也称为隔墙法,是 W3C 推荐的做法。
- 父级添加 overflow 属性
- 父级添加after伪元素
- 父级添加双伪元素
额外标签法也称为隔墙法,是 W3C 推荐的做法
注意: 要求这个新的空标签必须是块级元素
后面两种伪元素清除浮动算是第一种额外标签法的一个升级和优化
盒子模型(★★★)
CSS3 中可以通过 box-sizing 来指定盒模型,有2个值:即可指定为 content-box、border-box,这样我们计算盒子大小的方式就发生了改变
可以分成两种情况:
- box-sizing: content-box 盒子大小为 width + padding + border (以前默认的)
- box-sizing: border-box 盒子大小为 width
如果盒子模型我们改为了box-sizing: border-box , 那padding和border就不会撑大盒子了(前提padding和border不会超过width宽度)
其他特性(★)
图标变模糊 – CSS3滤镜filter
filter CSS属性将模糊或颜色偏移等图形效果应用于元素
语法:
1 | filter: 函数(); --> 例如: filter: blur(5px); --> blur模糊处理 数值越大越模糊 |
计算盒子宽度 – calc 函数
calc() 此CSS函数让你在声明CSS属性值时执行一些计算
语法:
1 | width: calc(100% - 80px); |
括号里面可以使用 + - * / 来进行计算
CSS3 过渡(★★★)
过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
过渡动画: 是从一个状态 渐渐的过渡到另外一个状态
可以让我们页面更好看,更动感十足,虽然 低版本浏览器不支持(ie9以下版本) 但是不会影响页面布局。
我们现在经常和 :hover 一起 搭配使用。
语法:
1 | transition: 要过渡的属性 花费时间 运动曲线 何时开始; |
- 属性 : 想要变化的 css 属性, 宽度高度 背景颜色 内外边距都可以 。如果想要所有的属性都变化过渡, 写一个all 就可以
- 花费时间: 单位是 秒(必须写单位) 比如 0.5s
- 运动曲线: 默认是 ease (可以省略)
- 何时开始:单位是 秒(必须写单位)可以设置延迟触发时间 默认是 0s (可以省略)
- 后面两个属性可以省略
- 记住过渡的使用口诀: 谁做过渡给谁加
过渡练习
步骤:
- 创建两个div的盒子,属于的嵌套关系,外层类名叫 bar,里层类名叫 bar_in
- 给外层的bar 这个盒子设置边框,宽高,圆角边框
- 给里层的bar_in 设置 初试的宽度,背景颜色,过渡效果
- 给外层的 bar 添加 hover事件,当触发了hover事件 让里层的bar_in 来进行宽度的变化
代码:
1 | <head> |
本章介绍2d,3d转换和动画
思维导图 [三]
transform(2D)
移动盒子translate ★
格式1 transform:translate(x,y)
格式2 transform:translateX(x)
格式3 transform:translateY(y)
括号中写X轴和Y轴的偏移量,在移动的时候相对自身原来的位置,对其他元素没有影响,x和y的单位如果是50%,相对的是自身的百分之50。
注意:margin-left,或者left…..这些样式写%,相对的是父盒子
应用场景
1.面试中盒子居中问题,如何让一个块元素居中,给要居中的块元素添加样式
1 | /*移动父盒子的一半*/ |
2.在网页上鼠标移动到盒子上,盒子向上移动一点点。

旋转盒子rotate
格式 transform:rotate(11deg) deg表示度,旋转多少度
功能
让盒子在2D屏幕旋转
案例:鼠标移动到图片上旋转图片
1 |
|
素材

旋转中心点transform-origin
格式 transform-origin:X,Y 确定旋转点,如果想围绕盒子中心旋转 50%,50%(默认)
除了像素,%,还可以设置方位名词,比如左中右,上中下
1 |
|
缩放scale★
格式transform: scale(x,y) x和y不需要加单位,表示多少倍,默认围绕中心点缩放。并且缩放后不会影响其他盒子
应用场景
商品列表中,鼠标移动到商品上,商品的图片会放大
1 |
|
简写格式
知识要点
- 同时使用多个转换,其格式为
transform: translate() rotate() scale() - 顺序会影响到转换的效果(先旋转会改变坐标轴方向)
- 但我们同时有位置或者其他属性的时候,要将位移放到最前面
- 同时使用多个转换,其格式为
代码演示
1
2
3div:hover {
transform: translate(200px, 0) rotate(360deg) scale(1.2)
}
案例:
1 |
|
动画(animation)
什么是动画
- 动画是
CSS3中最具颠覆性的特征之一,可通过设置多个节点来精确的控制一个或者一组动画,从而实现复杂的动画效果
动画的基本使用
- 先定义动画
- 在调用定义好的动画
语法格式(定义动画)★
1 | @keyframes 动画名称 { |
语法格式(使用动画)
1 | div { |
动画序列
- 0% 是动画的开始,100 % 是动画的完成,这样的规则就是动画序列
- 在 @keyframs 中规定某项 CSS 样式,就由创建当前样式逐渐改为新样式的动画效果
- 动画是使元素从一个样式逐渐变化为另一个样式的效果,可以改变任意多的样式任意多的次数
- 用百分比来规定变化发生的时间,或用
from和to,等同于 0% 和 100%
代码演示
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18<style>
div {
width: 100px;
height: 100px;
background-color: aquamarine;
animation-name: move;
animation-duration: 0.5s;
}
@keyframes move{
0% {
transform: translate(0px)
}
100% {
transform: translate(500px, 0)
}
}
</style>
动画常见属性
常见的属性
class=”lazyload” data-src=”https://gitee.com/haoyongliang/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/css3%E9%AB%98%E7%BA%A7/animationcanshu.png"
代码演示
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24div {
width: 100px;
height: 100px;
background-color: aquamarine;
/* 动画名称 */
animation-name: move;
/* 动画花费时长 */
animation-duration: 2s;
/* 动画速度曲线 */
animation-timing-function: ease-in-out;
/* 动画等待多长时间执行 */
animation-delay: 2s;
/* 规定动画播放次数 infinite: 无限循环 */
animation-iteration-count: infinite;
/* 是否逆行播放 */
animation-direction: alternate;
/* 动画结束之后的状态 */
animation-fill-mode: forwards;
}
div:hover {
/* 规定动画是否暂停或者播放 */
animation-play-state: paused;
}
动画简写方式
动画简写方式
1
2/* animation: 动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 起始与结束状态 */
animation: name duration timing-function delay iteration-count direction fill-mode知识要点
- 简写属性里面不包含
animation-paly-state - 暂停动画
animation-paly-state: paused; 经常和鼠标经过等其他配合使用 - 要想动画走回来,而不是直接调回来:
animation-direction: alternate - 盒子动画结束后,停在结束位置:
animation-fill-mode: forwards
- 简写属性里面不包含
代码演示
1
animation: move 2s linear 1s infinite alternate forwards;
速度曲线细节
1 | animation-timing-function`: 规定动画的速度曲线,默认是`ease |
class=”lazyload” data-src=”https://gitee.com/haoyongliang/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/css3%E9%AB%98%E7%BA%A7/steps.png"[](https://haoyongliang.gitee.io/)
动画常用缩写★
div{animation: xxx 3s infinite } 动画每次播放3S 一直重复播放
div{animation:xxx 3s forwards} 动画播放完毕后保持结束位置
div{animation: xxx 3s 1s infinite } 动画首次1S后播放,之后循环播放,每次播放时间3S
步进steps()
代码演示 打字机效果
1 | <!DOCTYPE html> |
奔跑的熊大
代码演示
1 |
|
素材
transform(3d)
移动盒子 translate3d
格式 transform: translate3d(x,y,z)
transform:translateZ(xx)
在z轴移动盒子后看不到效果,需要找到当前盒子的父盒子,设置透视perspective:200px 如果透视距离过近,可能你的盒子就跑出屏幕了,看不到了,这时可以将透视距离设置的大一些。
认识 3D 转换
3D的特点- 近大远小
- 物体和面遮挡不可见
三维坐标系
x 轴:水平向右 – 注意:x 轴右边是正值,左边是负值
y 轴:垂直向下 – 注意:y 轴下面是正值,上面是负值
z 轴:垂直屏幕 – 注意:往外边的是正值,往里面的是负值
class=”lazyload” data-src=”https://gitee.com/haoyongliang/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/css3%E9%AB%98%E7%BA%A7/sanwei.png"
3D 转换
3D转换知识要点3D位移:translate3d(x, y, z)3D旋转:rotate3d(x, y, z)- 透视:
perspctive 3D呈现transfrom-style
3D移动translate3d3D移动就是在2D移动的基础上多加了一个可以移动的方向,就是 z 轴方向transform: translateX(100px):仅仅是在 x 轴上移动transform: translateY(100px):仅仅是在 y 轴上移动transform: translateZ(100px):仅仅是在 z 轴上移动transform: translate3d(x, y, z):其中x、y、z 分别指要移动的轴的方向的距离- 注意:x, y, z 对应的值不能省略,不需要填写用 0 进行填充
语法
1
transform: translate3d(x, y, z)
代码演示
1
2
3transform: translate3d(100px, 100px, 100px)
/* 注意:x, y, z 对应的值不能省略,不需要填写用 0 进行填充 */
transform: translate3d(100px, 100px, 0)
透视 perspective
知识点讲解
- 如果想要网页产生
3D效果需要透视(理解成3D物体投影的2D平面上) - 实际上模仿人类的视觉位置,可视为安排一直眼睛去看
- 透视也称为视距,所谓的视距就是人的眼睛到屏幕的距离
- 距离视觉点越近的在电脑平面成像越大,越远成像越小
- 透视的单位是像素
- 如果想要网页产生
知识要点
透视需要写在被视察元素的父盒子上面
注意下方图片
d:就是视距,视距就是指人的眼睛到屏幕的距离
z:就是 z 轴,z 轴越大(正值),我们看到的物体就越大
class=”lazyload” data-src=”https://gitee.com/haoyongliang/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/css3%E9%AB%98%E7%BA%A7/perspective.png"
代码演示
1
2
3body {
perspective: 1000px;
}
translateZ
```
translateZ1
2
3
4
5
6
7
与
perspecitve
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
的区别
- `perspecitve` 给父级进行设置,`translateZ` 给 子元素进行设置不同的大小
## `3D` 旋转`rotateX`
> 3D 旋转指可以让元素在三维平面内沿着 x 轴、y 轴、z 轴 或者自定义轴进行旋转
1. 语法
- `transform: rotateX(45deg)` – 沿着 x 轴正方向旋转 45 度
- `transform: rotateY(45deg)` – 沿着 y 轴正方向旋转 45 度
- `transform: rotateZ(45deg)` – 沿着 z 轴正方向旋转 45 度
- `transform: rotate3d(x, y, z, 45deg)` – 沿着自定义轴旋转 45 deg 为角度
2. 代码案例
```Css
div {
perspective: 300px;
}
img {
display: block;
margin: 100px auto;
transition: all 1s;
}
img:hover {
transform: rotateX(-45deg)
}左手准则
左手的手拇指指向 x 轴的正方向
其余手指的弯曲方向就是该元素沿着 x 轴旋转的方向
class=”lazyload” data-src=”https://gitee.com/haoyongliang/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/css3%E9%AB%98%E7%BA%A7/rotateX.png"
3D 旋转 rotateY
代码演示
1
2
3
4
5
6
7
8
9
10
11
12
13div {
perspective: 500px;
}
img {
display: block;
margin: 100px auto;
transition: all 1s;
}
img:hover {
transform: rotateY(180deg)
}左手准则
左手的拇指指向 y 轴的正方向
其余的手指弯曲方向就是该元素沿着 y 轴旋转的方向(正值)
class=”lazyload” data-src=”https://gitee.com/haoyongliang/resources/raw/master/images/%E5%89%8D%E7%AB%AF/css/css3%E9%AB%98%E7%BA%A7/rotateY.png"
3D 旋转 rotateZ
代码演示
1
2
3
4
5
6
7
8
9
10
11
12
13div {
perspective: 500px;
}
img {
display: block;
margin: 100px auto;
transition: all 1s;
}
img:hover {
transform: rotateZ(180deg)
}rotate3dtransform: rotate3d(x, y, z, deg)– 沿着自定义轴旋转 deg 为角度- x, y, z 表示旋转轴的矢量,是标识你是否希望沿着该轴进行旋转,最后一个标识旋转的角度
transform: rotate3d(1, 1, 0, 180deg)– 沿着对角线旋转 45degtransform: rotate3d(1, 0, 0, 180deg)– 沿着 x 轴旋转 45deg
代码演示
1
2
3
4
5
6
7
8
9
10
11
12
13div {
perspective: 500px;
}
img {
display: block;
margin: 100px auto;
transition: all 1s;
}
img:hover {
transform: rotate3d(1, 1, 0, 180deg)
}八、
3D呈现transform-styletransform-style- ☆☆☆☆☆
- 控制子元素是否开启三维立体环境
transform-style: flat代表子元素不开启3D立体空间,默认的transform-style: preserve-3d子元素开启立体空间- 代码写给父级,但是影响的是子盒子
- 代码演示